Early in my career, I was intimidated by executive summaries. They sounded so corporate and formal. But, proper name aside, they’re really just the elevator pitch or the TL;DR (too long, didn’t read) of a document.
Writing an executive summary is an important leadership skill, whether you're an entrepreneur creating a business plan or a CEO delivering a quarterly report.
So, let’s sharpen that skill.
Ultimately, an executive summary gives readers a concise overview of the most important information in a document, so they don't have to read the entire thing.
Think of it like the SparkNotes of the business world.
Documents that frequently have an executive summary include:
- Business plans
- Research reports
- Project proposals
- Annual reports
How does it differ from other business statements? Let’s compare.
Executive Summary vs. Business Plan
All business plans have an executive summary, but not all executive summaries belong to business plans.
A business plan includes a company overview, short-term and long-term goals, information on your product or service, sales targets, expense budgets, your marketing plan, and even team information
Business plans are very detailed and comprehensive. They can be as short as a dozen pages or as long as 100 pages. The executive summary is the first section of the business plan.
An in-demand CEO or investor might not have the bandwidth to read your full business plan without first understanding your company or goals. That’s where an executive summary comes in handy.
Note: Need help putting together your business plan? We’ve got a template for you.
Executive Summary vs. Mission Statement
Mission statements and executive summaries are typically found in business plans, but they serve different purposes.
A mission statement defines your organization’s purpose, values, and vision. It’s your company’s North Star and communicates your core identity and reason for existence. On the other hand, an executive summary provides a high-level overview of the document.

HubSpot highlights its mission on its “about” page. Image Source
Ultimately, your mission statement directs your business plan, while your executive summary describes your business plan to executives and shareholders.
Executive Summary vs. Company Description
Like mission statements and executive summaries, company descriptions can be found in business plans, your “About Us” page, or even social media profiles.
They provide an overview of your business, including company history, what your company does, unique selling points, goals, management team, and overall value proposition.
Executive Summary vs. Objective
An objective is a specific goal or target your company sets to help achieve its overall goal.
It is a concrete, measurable outcome guiding your business’ actions and decisions. Objectives are usually set at the strategic level and align with the company’s mission, vision, and overall strategic plan.
Company objectives are often included in executive summaries but are not their sole focus.
What is the purpose of an executive summary?
An executive summary may seem like a “nice-to-have.” After all, you can find the same information just by reading the rest of the document. However, these summaries serve many purposes.
Benefits of an executive summary
- It saves your readers time. CEOs and investors often have limited time to review lengthy documents. An executive summary lets them quickly grasp the main points, key findings, and recommendations without reading the entire document.
- It provides clarity. Executive summaries distill complex information and present it in a manner that’s easy to understand.
- It helps with document navigation. For longer documents or reports, an executive summary provides a roadmap for readers. It signals the main sections or topics covered, improving overall document usability and accessibility.
I've cultivated a list of the necessary components and an example to get you started. This template is focused on writing an executive summary for a business plan, but the guidelines are adaptable to other documents.
Follow Along With HubSpot's Executive Summary Template

1. Read through your full document.
Writing an executive summary without reading the document is like trying to review a novel when you’ve only read the blurb on the book jacket — unreliable.
Before you can effectively summarize something, you need to know the entire story, so the first step in writing an executive summary is reading the whole document.
As you read, note essential information (like a novel's most crucial plot points). Your executive summary should capture these details.
2. Remind yourself who your audience is.
Who is the intended audience of this document? Who will read this executive summary, and what do they want to know?
Like anything in marketing, you should keep your target audience in mind. This will shape the tone and content of your executive summary.
For instance, take this blog article. If I were to summarize it for someone short on time, I’d focus my summary on sharing actionable tips.
3. Outline the structure.
As we learned earlier, an executive summary can make your longer document easier to navigate and digest. How does it do that? By following the same structure.
Let’s take our blog article as an example. If you summarize this article for a friend, discussing the sections in order is far easier to follow than jumping from one to five.
Of course, you won’t include every detail, but following this established structure helps organize the information for your reader.
If someone reads your longer document afterward, the structure from your executive summary will make it feel more like they’re filling in the gaps, rather than making huge revelations.
4. Summarize the objectives of the document.
What was the goal of the document you’re summarizing? What is it trying to communicate or recommend? What are you hoping people will know when they are done reading it?
Make sure you state that objective or hypothesis early and concisely. Once again, that will set the tone for the rest of your summary and the document at large.
In the case of this article, I’d summarize the objective as helping you write an exceptional executive summary.
5. Highlight critical facts and information.
With your audience and objectives in mind, summarize any juicy points, data, or results needed to drive home your point. If a fact helps sell your objective, include it!
We’ll get into specific examples in our next section.
6. Present your resolution or conclusion.
End your summary by reiterating your most important takeaway(s). Depending on the type of document, this could mean delivering the results of an experiment, a recommended plan of action, sales numbers, or trends from your research.
In the summary of this article, it would mean reiterating the steps and tips I’ve outlined.
Whatever the document, remind the reader what was, or needs to be, done, why it matters, and why they should care.
7. Edit and proofread.
Like any writing, don’t just ship the first draft of your executive summary.
As a writer, I’d recommend putting what content expert Ann Handley calls “the messy first draft” to the side and revisiting it after a day or so. Reread for clarity, grammar, and excitement, and consider getting external feedback.
Now that you know how to write an executive summary, let's dive into what to include.
What to Include in Your Executive Summary
An executive summary should provide a preview for readers, letting them know what to expect from the rest of your report.
Generally, that means including the following components:
- Overview: Background and context for the document. Is there a mission behind what you’re doing? Why is the company taking on this project or objective? This is where you share that story.
- Objective or Purpose: This is the goal of the document. It tells the reader why this document even exists.
- Key Facts and Data: Include any data necessary to understand the document's contents or justify the argument. This may include statistics, sales numbers, timelines, data sources, target markets, competitors, or financial numbers.
- Results/Recommendations: These are the key takeaways or actions you recommend. Recap the main findings or results presented in the document.
- Conclusion: Your conclusion should be a concise, memorable wrap-up of your main points.
The length and nuances of these elements will differ depending on the document you’re summarizing. But you’ll be in good shape if you use these as a guide.
How long should an executive summary be?
There is no hard and fast rule for the exact length of executive summaries, but they typically range from one to three pages. Don’t get caught up with an arbitrary word or page count when gauging if yours is too long or short.
At the end of the day, your executive summary should engage the reader and highlight the most critical points of your document while avoiding any fluff. If it does that, you’re golden.
5 Tips for Writing an Executive Summary
You’ve got the basics, now let’s add some flash.
Here’s how to take your executive summary to the next level. Let’s assume you’re writing an executive summary for a business plan.
1. Tell your story.
Facts and figures might not be remembered, but emotions are, and few things capture emotions better than a story.
When investors or CEOs read your executive summary, you want them to understand what your business is about and why they should root for you. The best way to do this is by telling your story.
In the executive summary of your business plan, include an overview of what your company does and why it does it.
Discuss your mission and values and how they connect to your business plan. Drilling into these emotional elements sets the tone for your proposition and gets people more invested.
You can also briefly highlight essential details about your company’s management, like your founder or CEO’s qualifications and motivations. You can also provide a high-level summary of your company’s business operations or management best practices.
Think of this like an elevator pitch. If someone stopped reading, and you only had the executive summary to share, what story are you inviting them to be a part of?
Learn more about how to use stories in your marketing with “The Ultimate Guide to Storytelling.”
2. Lean into your data.
You grabbed the reader with emotion; now, you sell them with facts. While short, an executive summary should include plenty of data because it’s objective.
Even if someone is not moved by your story, it’s hard to argue against facts and figures that support your case. So, when writing an executive summary, highlight the document's most important findings and insights.
While the rest of your business plan fleshes out the details, your executive summary gives your reader the most compelling nuggets.
If relevant, go into your target market. Provide a basic rundown of how you plan to address their needs and pain points and how you’ll reach them. Additionally, consider including key financial information including the overall budget, the price per product/service, and your financial projections.
What data is “important” may differ depending on the type of document you’re summarizing. But the bottom line is: if it makes your case or drives home your point, include it.
3. Pay attention to your tone.
Although the tone of your executive summary should be professional and persuasive, it should also be true to your brand and target audience and elicit some excitement about the opportunity you’re presenting.
Aim to convey a sense of authority and credibility while remaining accessible and engaging.
Here are some tips to keep in mind:
- Focus on presenting information objectively, using facts and evidence.
- Don’t voice personal opinions or use subjective statements.
- Strive for clarity and simplicity in your language, and ensure that your message is easily understood.
- Avoid unnecessary complexity.
- Don’t use hyperbole or excessive claims.
- Use strong verbs, active voice, and concise language, to make your points effectively.
- Aim to resonate with the reader’s interests and concerns.
HubSpot Director of Content Karla Hesterberg summarized it best:
“Don't try to get fancy. A good executive summary reduces everything to simple, straightforward parts. A good exercise here is to try explaining something out loud like talking to a colleague — people tend to use simpler language when explaining something in person.”
You can effectively deliver your message and compel the reader to take action or make informed decisions by striking the right balance between professionalism, clarity, and engagement.
4. Avoid cliché language.
As with any writing, it's best to steer clear of clichés.
Clichés can help people understand ideas, but they also come with connotations and can be easy to skim past, which you want to avoid in your executive summary.
Additionally, clichés tend to overpromise and underdeliver. For example, including something like “The Best Restaurant in Town” in your executive summary isn‘t true because your business is untested.
To avoid written clichés, familiarize yourself with common examples and be mindful of them as you write. Some clichés include:
- “Thinking outside the box”
- “Innovative solutions”
- “Cutting-edge technology”
Instead of relying on these overused phrases, be descriptive and embrace the uniqueness of your brand in your executive summary.
For instance, there’s no need to vaguely refer to your product as a “game-changer,” when you could explain how it benefits your target audience instead. Show, don’t tell.
By staying true to your voice and delivering an honest message, you can keep your writing fresh and your audience engaged.
5. Write it last.
An executive summary may essentially be the introduction to a document, but it is also a recap.
So, consider writing it last.
Focus on your longer plan to fully understand your business goals, strategies, market analysis, financial projections, and other foundational knowledge. Then, come back to your executive summary.
Only when you know something thoroughly can you do it justice in a recap.
I often follow this advice, even when writing blog articles like this one. I’ll write the meat of the article first, then go back to the introduction at the end.
Ultimately, writing your executive summary last, like my intros, ensures that it precisely represents the content and findings of your plan, rather than assumptions.
If you don’t have a business plan yet, don’t worry; we have a comprehensive business plan template to help you create one quickly and effectively.

Download Your Free Template Here
Executive Summary Template

Download Your Free Executive Summary Template Here
In this free executive summary template, you’ll be able to outline several pieces of information, including:
- Introduction: Explain what your executive summary contains.
- Company & Opportunity: Explain who you are and your biggest opportunities for growth.
- Industry & Market Analysis: Explain the state of your industry and your target market.
- Management & Operations: Explain who your key leaders are and their roles.
- Implementation & Marketing: Explain how you plan to deploy your product to the marketplace.
- Financial Plan: Explain your company’s finances. Change the verbiage depending on whether you’re writing to investors or a general audience.
- Conclusion: Summarize what you’ve covered.
Ready? Download your free executive summary template.
Let’s review a few examples.
Executive Summary Examples
1. AllBirds: 2022 Flight Status (Sustainability Report)
In AllBirds’ 2022 Sustainability Report, the shoe company does a great job keeping its executive summary to one page.
It also uses snappy copy (love the relatable “Cliff Notes” headline) and compelling statistics to highlight their accomplishments.
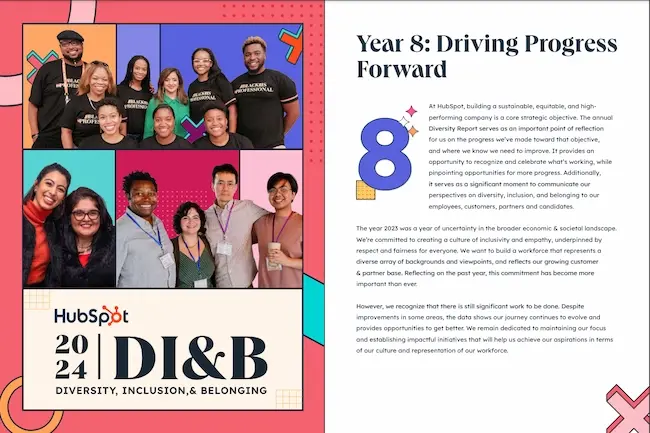
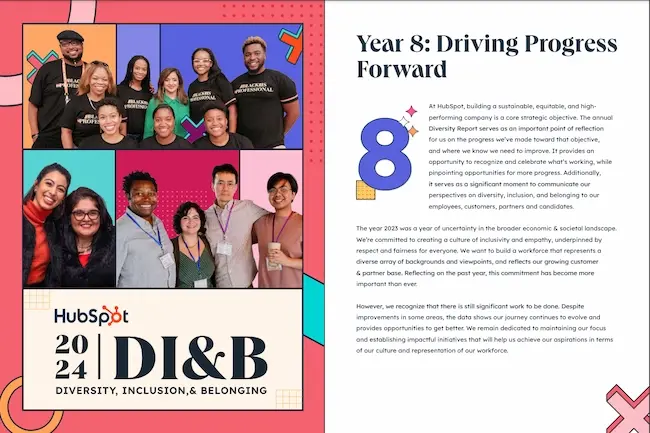
2. HubSpot: 2024 DI&B (Diversity Report)
Even before joining the team, I always kept an eye out for HubSpot’s annual diversity report.
Similar to AllBirds’ sustainability report, this document is part of an admirable effort to be transparent about the company’s progress towards one of its biggest objectives: building a sustainable, equitable, and high-performing company.


In this six-page 2024 executive summary, we share why diversity, equity, and belonging (DI&B) are important to us, reiterate why we create this report, and highlight trends from the last year.
We share key statistics and wins, but also get candid about where we still need to improve and the steps we will take to make it happen.

I also love how we define key terms to help readers understand the rest of the report. This is an excellent example of setting the tone for the rest of your document in an executive summary and making it easier to navigate.
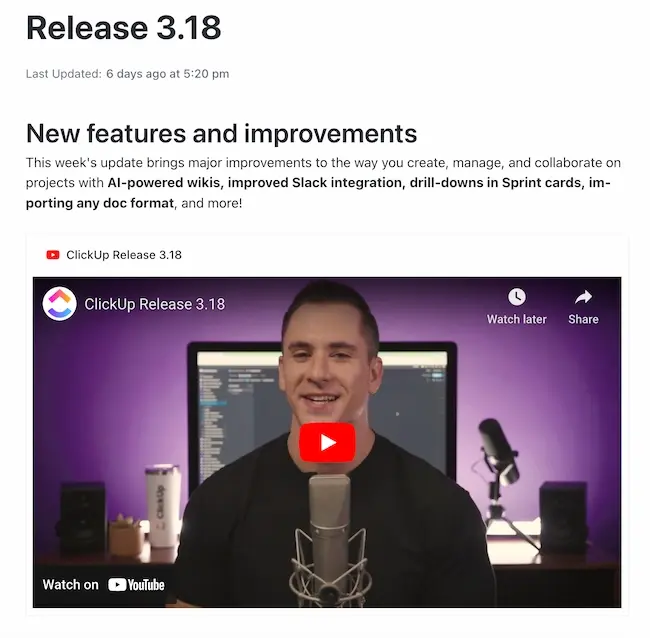
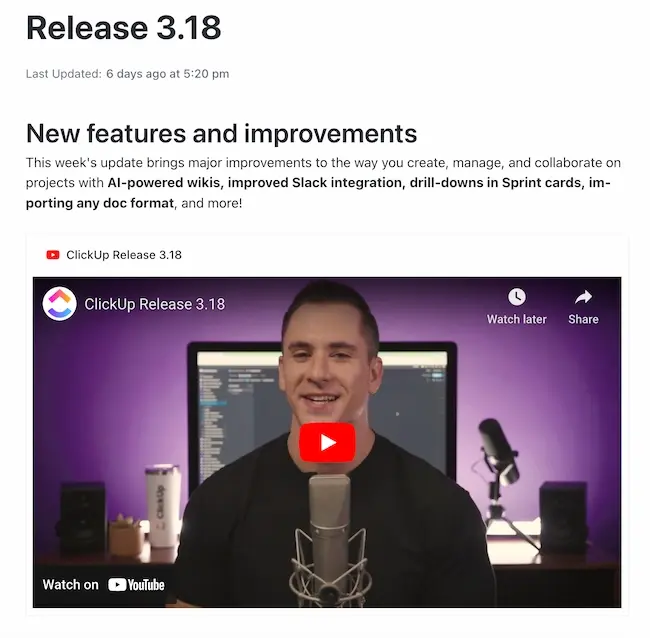
3. ClickUp: Product Update Release Notes
Now, I know this article is about writing an executive summary, but I love ClickUp’s unique approach with its product release notes videos.

In this 3.18 update, they deliver their executive summary in a video under two minutes long. A member of their team speaks directly to the viewer, explaining what product updates were made while also showing the changes directly in the tool.
It’s snappy and engaging and gives you a taste of what you’ll find detailed in the longer notes.
4. McKinsey: A Microscope on Small Businesses: Spotting Opportunities to Boost Productivity (Research Report)

This digital report from research firm McKinsey Global Institute features an executive summary titled “At a Glance.”
Here, the organization recaps the key findings from its 56-page research report in six easy-to-skim bullet points.
It’s compelling, easy to digest, and makes it easy to jump into the full report with download links.
5. UN: World Economic Situation and Prospects 2024
 Image Source
Image Source
Finally, we have a fairly traditional approach to an executive summary from the United Nations (UN), clocking in at 16 pages.
Now, I know. Sixteen pages seems lengthy, but the full report is just shy of 200 pages.
The executive summary highlights the report’s largest conclusions with headers. Then, it expands on those headers with relevant statistics. It also uses bold font to draw attention to the countries or regions affected (something the reader will likely be most interested in).
The tone and visual design are both formal, which matches the esteem of the United Nations. Overall, this executive summary does an admirable job of making the report's information more approachable.
Make your executive summary memorable.
Make sure your executive summary is strong. Tell your story. Include compelling data and facts. Use easy-to-understand and digest language. If you can, get visual.
An executive summary should be concise, but also memorable. After all, this may be the only part of your proposal, report, or analysis that actually gets read.
Use the guidance above to ensure your executive summary resonates with your audience and opens the door to the opportunities you crave.
Editor's note: This post was originally published in December 2018 and has been updated for comprehensiveness.
from Marketing https://blog.hubspot.com/marketing/executive-summary-examples
Early in my career, I was intimidated by executive summaries. They sounded so corporate and formal. But, proper name aside, they’re really just the elevator pitch or the TL;DR (too long, didn’t read) of a document.
Writing an executive summary is an important leadership skill, whether you're an entrepreneur creating a business plan or a CEO delivering a quarterly report.
So, let’s sharpen that skill.
Ultimately, an executive summary gives readers a concise overview of the most important information in a document, so they don't have to read the entire thing.
Think of it like the SparkNotes of the business world.
Documents that frequently have an executive summary include:
- Business plans
- Research reports
- Project proposals
- Annual reports
How does it differ from other business statements? Let’s compare.
Executive Summary vs. Business Plan
All business plans have an executive summary, but not all executive summaries belong to business plans.
A business plan includes a company overview, short-term and long-term goals, information on your product or service, sales targets, expense budgets, your marketing plan, and even team information
Business plans are very detailed and comprehensive. They can be as short as a dozen pages or as long as 100 pages. The executive summary is the first section of the business plan.
An in-demand CEO or investor might not have the bandwidth to read your full business plan without first understanding your company or goals. That’s where an executive summary comes in handy.
Note: Need help putting together your business plan? We’ve got a template for you.
Executive Summary vs. Mission Statement
Mission statements and executive summaries are typically found in business plans, but they serve different purposes.
A mission statement defines your organization’s purpose, values, and vision. It’s your company’s North Star and communicates your core identity and reason for existence. On the other hand, an executive summary provides a high-level overview of the document.

HubSpot highlights its mission on its “about” page. Image Source
Ultimately, your mission statement directs your business plan, while your executive summary describes your business plan to executives and shareholders.
Executive Summary vs. Company Description
Like mission statements and executive summaries, company descriptions can be found in business plans, your “About Us” page, or even social media profiles.
They provide an overview of your business, including company history, what your company does, unique selling points, goals, management team, and overall value proposition.
Executive Summary vs. Objective
An objective is a specific goal or target your company sets to help achieve its overall goal.
It is a concrete, measurable outcome guiding your business’ actions and decisions. Objectives are usually set at the strategic level and align with the company’s mission, vision, and overall strategic plan.
Company objectives are often included in executive summaries but are not their sole focus.
What is the purpose of an executive summary?
An executive summary may seem like a “nice-to-have.” After all, you can find the same information just by reading the rest of the document. However, these summaries serve many purposes.
Benefits of an executive summary
- It saves your readers time. CEOs and investors often have limited time to review lengthy documents. An executive summary lets them quickly grasp the main points, key findings, and recommendations without reading the entire document.
- It provides clarity. Executive summaries distill complex information and present it in a manner that’s easy to understand.
- It helps with document navigation. For longer documents or reports, an executive summary provides a roadmap for readers. It signals the main sections or topics covered, improving overall document usability and accessibility.
I've cultivated a list of the necessary components and an example to get you started. This template is focused on writing an executive summary for a business plan, but the guidelines are adaptable to other documents.
Follow Along With HubSpot's Executive Summary Template

1. Read through your full document.
Writing an executive summary without reading the document is like trying to review a novel when you’ve only read the blurb on the book jacket — unreliable.
Before you can effectively summarize something, you need to know the entire story, so the first step in writing an executive summary is reading the whole document.
As you read, note essential information (like a novel's most crucial plot points). Your executive summary should capture these details.
2. Remind yourself who your audience is.
Who is the intended audience of this document? Who will read this executive summary, and what do they want to know?
Like anything in marketing, you should keep your target audience in mind. This will shape the tone and content of your executive summary.
For instance, take this blog article. If I were to summarize it for someone short on time, I’d focus my summary on sharing actionable tips.
3. Outline the structure.
As we learned earlier, an executive summary can make your longer document easier to navigate and digest. How does it do that? By following the same structure.
Let’s take our blog article as an example. If you summarize this article for a friend, discussing the sections in order is far easier to follow than jumping from one to five.
Of course, you won’t include every detail, but following this established structure helps organize the information for your reader.
If someone reads your longer document afterward, the structure from your executive summary will make it feel more like they’re filling in the gaps, rather than making huge revelations.
4. Summarize the objectives of the document.
What was the goal of the document you’re summarizing? What is it trying to communicate or recommend? What are you hoping people will know when they are done reading it?
Make sure you state that objective or hypothesis early and concisely. Once again, that will set the tone for the rest of your summary and the document at large.
In the case of this article, I’d summarize the objective as helping you write an exceptional executive summary.
5. Highlight critical facts and information.
With your audience and objectives in mind, summarize any juicy points, data, or results needed to drive home your point. If a fact helps sell your objective, include it!
We’ll get into specific examples in our next section.
6. Present your resolution or conclusion.
End your summary by reiterating your most important takeaway(s). Depending on the type of document, this could mean delivering the results of an experiment, a recommended plan of action, sales numbers, or trends from your research.
In the summary of this article, it would mean reiterating the steps and tips I’ve outlined.
Whatever the document, remind the reader what was, or needs to be, done, why it matters, and why they should care.
7. Edit and proofread.
Like any writing, don’t just ship the first draft of your executive summary.
As a writer, I’d recommend putting what content expert Ann Handley calls “the messy first draft” to the side and revisiting it after a day or so. Reread for clarity, grammar, and excitement, and consider getting external feedback.
Now that you know how to write an executive summary, let's dive into what to include.
What to Include in Your Executive Summary
An executive summary should provide a preview for readers, letting them know what to expect from the rest of your report.
Generally, that means including the following components:
- Overview: Background and context for the document. Is there a mission behind what you’re doing? Why is the company taking on this project or objective? This is where you share that story.
- Objective or Purpose: This is the goal of the document. It tells the reader why this document even exists.
- Key Facts and Data: Include any data necessary to understand the document's contents or justify the argument. This may include statistics, sales numbers, timelines, data sources, target markets, competitors, or financial numbers.
- Results/Recommendations: These are the key takeaways or actions you recommend. Recap the main findings or results presented in the document.
- Conclusion: Your conclusion should be a concise, memorable wrap-up of your main points.
The length and nuances of these elements will differ depending on the document you’re summarizing. But you’ll be in good shape if you use these as a guide.
How long should an executive summary be?
There is no hard and fast rule for the exact length of executive summaries, but they typically range from one to three pages. Don’t get caught up with an arbitrary word or page count when gauging if yours is too long or short.
At the end of the day, your executive summary should engage the reader and highlight the most critical points of your document while avoiding any fluff. If it does that, you’re golden.
5 Tips for Writing an Executive Summary
You’ve got the basics, now let’s add some flash.
Here’s how to take your executive summary to the next level. Let’s assume you’re writing an executive summary for a business plan.
1. Tell your story.
Facts and figures might not be remembered, but emotions are, and few things capture emotions better than a story.
When investors or CEOs read your executive summary, you want them to understand what your business is about and why they should root for you. The best way to do this is by telling your story.
In the executive summary of your business plan, include an overview of what your company does and why it does it.
Discuss your mission and values and how they connect to your business plan. Drilling into these emotional elements sets the tone for your proposition and gets people more invested.
You can also briefly highlight essential details about your company’s management, like your founder or CEO’s qualifications and motivations. You can also provide a high-level summary of your company’s business operations or management best practices.
Think of this like an elevator pitch. If someone stopped reading, and you only had the executive summary to share, what story are you inviting them to be a part of?
Learn more about how to use stories in your marketing with “The Ultimate Guide to Storytelling.”
2. Lean into your data.
You grabbed the reader with emotion; now, you sell them with facts. While short, an executive summary should include plenty of data because it’s objective.
Even if someone is not moved by your story, it’s hard to argue against facts and figures that support your case. So, when writing an executive summary, highlight the document's most important findings and insights.
While the rest of your business plan fleshes out the details, your executive summary gives your reader the most compelling nuggets.
If relevant, go into your target market. Provide a basic rundown of how you plan to address their needs and pain points and how you’ll reach them. Additionally, consider including key financial information including the overall budget, the price per product/service, and your financial projections.
What data is “important” may differ depending on the type of document you’re summarizing. But the bottom line is: if it makes your case or drives home your point, include it.
3. Pay attention to your tone.
Although the tone of your executive summary should be professional and persuasive, it should also be true to your brand and target audience and elicit some excitement about the opportunity you’re presenting.
Aim to convey a sense of authority and credibility while remaining accessible and engaging.
Here are some tips to keep in mind:
- Focus on presenting information objectively, using facts and evidence.
- Don’t voice personal opinions or use subjective statements.
- Strive for clarity and simplicity in your language, and ensure that your message is easily understood.
- Avoid unnecessary complexity.
- Don’t use hyperbole or excessive claims.
- Use strong verbs, active voice, and concise language, to make your points effectively.
- Aim to resonate with the reader’s interests and concerns.
HubSpot Director of Content Karla Hesterberg summarized it best:
“Don't try to get fancy. A good executive summary reduces everything to simple, straightforward parts. A good exercise here is to try explaining something out loud like talking to a colleague — people tend to use simpler language when explaining something in person.”
You can effectively deliver your message and compel the reader to take action or make informed decisions by striking the right balance between professionalism, clarity, and engagement.
4. Avoid cliché language.
As with any writing, it's best to steer clear of clichés.
Clichés can help people understand ideas, but they also come with connotations and can be easy to skim past, which you want to avoid in your executive summary.
Additionally, clichés tend to overpromise and underdeliver. For example, including something like “The Best Restaurant in Town” in your executive summary isn‘t true because your business is untested.
To avoid written clichés, familiarize yourself with common examples and be mindful of them as you write. Some clichés include:
- “Thinking outside the box”
- “Innovative solutions”
- “Cutting-edge technology”
Instead of relying on these overused phrases, be descriptive and embrace the uniqueness of your brand in your executive summary.
For instance, there’s no need to vaguely refer to your product as a “game-changer,” when you could explain how it benefits your target audience instead. Show, don’t tell.
By staying true to your voice and delivering an honest message, you can keep your writing fresh and your audience engaged.
5. Write it last.
An executive summary may essentially be the introduction to a document, but it is also a recap.
So, consider writing it last.
Focus on your longer plan to fully understand your business goals, strategies, market analysis, financial projections, and other foundational knowledge. Then, come back to your executive summary.
Only when you know something thoroughly can you do it justice in a recap.
I often follow this advice, even when writing blog articles like this one. I’ll write the meat of the article first, then go back to the introduction at the end.
Ultimately, writing your executive summary last, like my intros, ensures that it precisely represents the content and findings of your plan, rather than assumptions.
If you don’t have a business plan yet, don’t worry; we have a comprehensive business plan template to help you create one quickly and effectively.

Download Your Free Template Here
Executive Summary Template

Download Your Free Executive Summary Template Here
In this free executive summary template, you’ll be able to outline several pieces of information, including:
- Introduction: Explain what your executive summary contains.
- Company & Opportunity: Explain who you are and your biggest opportunities for growth.
- Industry & Market Analysis: Explain the state of your industry and your target market.
- Management & Operations: Explain who your key leaders are and their roles.
- Implementation & Marketing: Explain how you plan to deploy your product to the marketplace.
- Financial Plan: Explain your company’s finances. Change the verbiage depending on whether you’re writing to investors or a general audience.
- Conclusion: Summarize what you’ve covered.
Ready? Download your free executive summary template.
Let’s review a few examples.
Executive Summary Examples
1. AllBirds: 2022 Flight Status (Sustainability Report)
In AllBirds’ 2022 Sustainability Report, the shoe company does a great job keeping its executive summary to one page.
It also uses snappy copy (love the relatable “Cliff Notes” headline) and compelling statistics to highlight their accomplishments.
2. HubSpot: 2024 DI&B (Diversity Report)
Even before joining the team, I always kept an eye out for HubSpot’s annual diversity report.
Similar to AllBirds’ sustainability report, this document is part of an admirable effort to be transparent about the company’s progress towards one of its biggest objectives: building a sustainable, equitable, and high-performing company.


In this six-page 2024 executive summary, we share why diversity, equity, and belonging (DI&B) are important to us, reiterate why we create this report, and highlight trends from the last year.
We share key statistics and wins, but also get candid about where we still need to improve and the steps we will take to make it happen.

I also love how we define key terms to help readers understand the rest of the report. This is an excellent example of setting the tone for the rest of your document in an executive summary and making it easier to navigate.
3. ClickUp: Product Update Release Notes
Now, I know this article is about writing an executive summary, but I love ClickUp’s unique approach with its product release notes videos.

In this 3.18 update, they deliver their executive summary in a video under two minutes long. A member of their team speaks directly to the viewer, explaining what product updates were made while also showing the changes directly in the tool.
It’s snappy and engaging and gives you a taste of what you’ll find detailed in the longer notes.
4. McKinsey: A Microscope on Small Businesses: Spotting Opportunities to Boost Productivity (Research Report)

This digital report from research firm McKinsey Global Institute features an executive summary titled “At a Glance.”
Here, the organization recaps the key findings from its 56-page research report in six easy-to-skim bullet points.
It’s compelling, easy to digest, and makes it easy to jump into the full report with download links.
5. UN: World Economic Situation and Prospects 2024
 Image Source
Image Source
Finally, we have a fairly traditional approach to an executive summary from the United Nations (UN), clocking in at 16 pages.
Now, I know. Sixteen pages seems lengthy, but the full report is just shy of 200 pages.
The executive summary highlights the report’s largest conclusions with headers. Then, it expands on those headers with relevant statistics. It also uses bold font to draw attention to the countries or regions affected (something the reader will likely be most interested in).
The tone and visual design are both formal, which matches the esteem of the United Nations. Overall, this executive summary does an admirable job of making the report's information more approachable.
Make your executive summary memorable.
Make sure your executive summary is strong. Tell your story. Include compelling data and facts. Use easy-to-understand and digest language. If you can, get visual.
An executive summary should be concise, but also memorable. After all, this may be the only part of your proposal, report, or analysis that actually gets read.
Use the guidance above to ensure your executive summary resonates with your audience and opens the door to the opportunities you crave.
Editor's note: This post was originally published in December 2018 and has been updated for comprehensiveness.