An about me website is your chance to showcase your personality and credentials in an engaging format. But without strong personal website examples to guide you, you may not know how to get started or what will work best for your personal branding.
![→ Download Now: 80 Professional Bio Examples [Free Templates]](https://no-cache.hubspot.com/cta/default/53/4eb63650-d315-42e5-9ac7-8d0fcba29324.png) In this post, we’ll cover the best examples of personal websites we’ve seen from marketers, creators, and other business professionals.
In this post, we’ll cover the best examples of personal websites we’ve seen from marketers, creators, and other business professionals.
Why create a personal website?
Here’s the thing about resumes and cover letters: No matter how unique you try to make your own, for the most part, they tend to read dry. And there’s a good reason for it: It’s supposed to be a single, no-frills page that documents your work experience.
While being concise is good, there’s very little opportunity to convey your uniqueness or for your personality to shine through at all.
While a resume is a sole, largely unchanging document, a personal website can be customized and updated according to what you’re working on or what you want to emphasize. It’s both fluid and current.
In addition, 80% of businesses say a personal website is important when evaluating job candidates. Recruiters are looking you up online, and a personal website that tells the story you want to tell can make all the difference between you and a competing candidate.
For creators, you may question the need for a personal website when you already have an active social presence. A large social media presence is great, but, as we’ll dig into more below, an about me website can open you up to more opportunities for exposure, partnerships, and more.
If you’re thinking about creating a personal website of your very own, check out the examples below that hit the nail on the head. Inspired by a particular type of website?
Click one of the following links to jump to that section of this article:
- Personal Websites From Marketers
- Personal Websites From Creators or Influencers
- Personal Websites From Other Business Professionals
Personal Websites From Marketers
1. José Rocha

José Rocha is a designer who uses delightful parallax effects on his site to engage viewers and visitors. He introduces himself as a creative designer, marketing director, and consultant, covers his key strength areas, and then invites readers to scroll through his experience in a concise, interactive section.
The continuous scrolling effect guides visitors through José’s story and experience, which is a great way to communicate the most important things you want people to know.
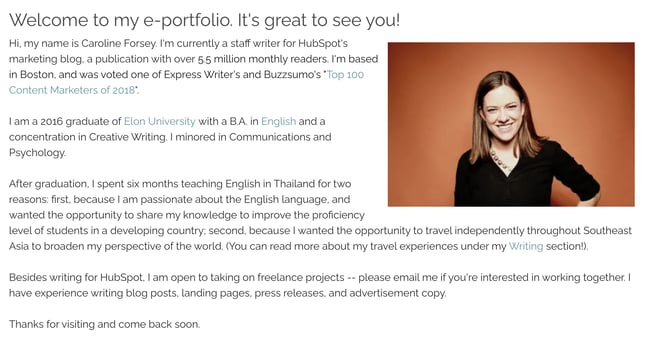
2. Caroline Forsey

Caroline Forsey, principal marketing manager of HubSpot’s Content Growth Team, offers a good example of how to put together an about me website.
Caroline’s website is clean and straightforward, which I appreciate. In addition to listing her career highlights in her bio, Caroline also includes a page for her resume. This is a nice touch if she were to begin a job search and wanted to give recruiters a chance to learn about her background quicker.
3. Brent Stirling

Brent Stirling is a growth marketing consultant who’s spent over a decade honing his marketing skills for both B2B and DTC companies. What I like most about Brent’s website is that his voice comes through in every element, even when highlighting his career experience, as shown in the screenshot above.
4. Jason Faber

Another one of my favorite personal websites from a marketer is Jason Faber’s, a freelancing friend of mine. Jason is a growth marketing and SEO consultant with an extensive background in scaling startups, small businesses, and tech companies. I personally love how he’s tied everything together with an accent color and design element that underlines key phrases.
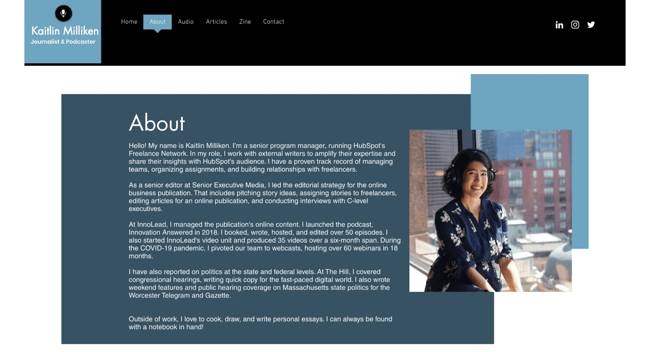
5. Kaitlin Milliken

Kaitlin Milliken, a senior program manager for HubSpot’s Freelance Network, has created a great about me website for fellow marketers to take note of. In addition to the cohesive branding throughout the website, I personally like Kaitlin’s About page best. In just a few paragraphs, she sums up her current role, career highlights, and personal interests to give visitors a sense of who she is and what experience she has.
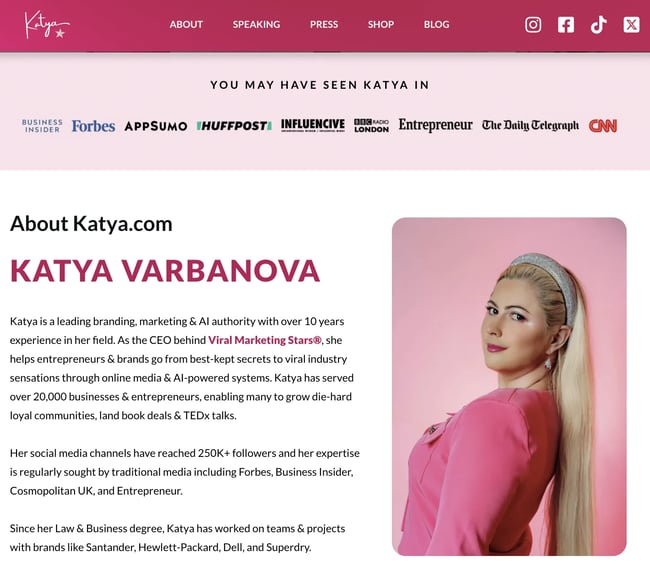
6. Katya Varbanova

Katya is a branding, marketing, and AI expert and the founder of Viral Marketing Stars. One scroll through her about me website, and it’s immediately evident that she’s a branding expert. Every element on her website is cohesive with her brand, and the media logos of places she’s been featured showcase her credibility and expertise.
What I like most about Katya’s website is the compelling call-to-action (CTA) button that encourages visitors to reach out to her for speaking gigs. She could potentially switch this CTA out to promote different goals as they change, which makes this a smart element on her marketing website.
Best Practices for Personal Websites for Marketers
Demonstrate your skills, experience, and credibility.
As a marketing writer, I firmly believe how you communicate your experience on your about me website is as important as how it looks. Whether you use your website as a portfolio of your proudest projects, an online resume that outlines your career achievements, or a lead generation tool, it’s key to demonstrate your marketing skills and credibility.
Share your successes and achievements.
If you want your website to stand out, mention industry awards you’ve won, add logos of the companies you’ve worked with, and ensure your messaging is on brand. I also find that the best personal websites from marketers reflect the person’s chosen industry or the one they aspire to work in.
Personal Websites From Creators or Influencers
7. Jane Claire Hervey

Getting media attention is a big deal for a creator or influencer. So, it only makes sense to highlight those press mentions on a press page on your personal website. When it comes to creative examples of this, I like how Jane Claire Hervey curates the press mentions on her website.
Jane is a creative director, artist, and founder of the Austin-based nonprofit Future Front. On her press page, she doesn’t just post links to articles she’s been featured in. Instead, she includes a snippet of the article along with an image, which I find more engaging.
8. Leah Bury

Leah Bury is another Austin-based creative whose website I personally love. It not only showcases her creativity and style, but it also does a great job of communicating all of the different creative projects she’s worked on.
9. The Everywhereist

The Everywhereist is a blog run by author and travel writer Geraldine DeRuiter. What I like about this website is that it exudes personality. Whether you’re on the blog feed or the About page, you’ll see sidebars with fun facts or a snippet of her latest book.
The blog also features a “Best Of” page that highlights some of her top posts so visitors can get acclimated to the site and her writing style. Plus, when it comes to design, the color scheme is warm, neutral, and free of excess clutter that could distract from the content.
10. Side Hustle Nation

Side Hustle Nation is the business blog of Nick Loper, an advisor whose website offers tons of valuable financial advice for individual business owners.
His homepage, shown above, sets a lighthearted yet passionate tone for his readers. It suggests you’ll get friendly content committed to a single goal: financial freedom. The green CTA button, “Start Here,” helps first-time visitors know exactly how to navigate his website.
11. Salt in Our Hair

Salt in Our Hair is a travel blog with exceptional user design. The bloggers behind the website, Nick and Hannah, warm up to visitors by introducing themselves on the welcome screen and highlighting recent travel posts.
My favorite part of this website is the dropdown button that allows you to choose a destination that you’re interested in. There’s also a user-friendly search bar at the top of the page that helps you navigate different topics on their blog.
Best Practices for Personal Websites for Creators or Influencers
Boldly show yourself and your brand.
As a creator or influencer, your website is a direct reflection of your personal brand and style. Don’t be afraid to show off your creativity, express your voice, and let visitors know exactly what kind of opportunities you’re looking for.
Include a press page.
It’s also a good idea to have a press page and/or media kit on your personal website. When I’m looking for a creator to feature or interview for an article I’m writing, I personally only reach out to those who have a website or, at the very least, a media kit. The reason is I need to get a sense of who they are, if they’ve been featured in other publications, and how credible they are before I work with them.
Personal Websites From Other Business Professionals
12. Rubens Cantuni

Rubens Cantuni’s personal website hits all the right notes. First, it showcases what he does with a playful GIF showing the word “CIAO” getting edited point-by-point, just as it would in a design tool.
Second, it summarizes Cantuni’s key strengths in a personable summary. Third, it lists his experience in a user-friendly collapsible format, so if you want to read more, you can click on each individual role. There are also sections dedicated to the book he wrote, his awards, and his portfolio.
At every step, you get to appreciate Cantuni’s strong sense of design, user-first thinking, and sharp business acumen. The designer ends with a CTA for visitors to reach out to him.
He also prompts recruiters to inquire about his work by mentioning that he can only share certain pieces of his work privately. On your own site, you can leverage projects with non-disclosure agreements as “gated content.”
13. Martine Myrup

Martine Myrup is an artist who uses her website to showcase her style and perspective. The first thing that caught my eye was the bold font and the stunning visuals that popped up as I scrolled.
The other standout element on Myrup’s website is her CV page, which highlights her degrees, exhibitions, awards, and publications. The CV is formatted in a way that is clear and easy to scan, with bold headings separating each section and dates on the left-hand side.
While artists’ CVs are formatted differently than professional CVs, Myrup’s formatting would work in virtually any field with some adjustments.
14. Johannes Schüchner

Johannes Schüchner’s personal website is an example of how to showcase your creativity and personality while still highlighting your most important professional achievements. While the copy is in German, you can still understand the actor’s key strengths.
At the bottom, casting directors have an option to download a PDF version of Schüchner’s film credits and theater work. This website shows that you can tastefully break the rules on your own site so long as you remain mindful of your target audience.
15. Hugo Bazin

Hugo Bazin is a product designer whose resume website combines friendliness with engaging user design. On the top left-hand corner, he includes a sticky button to download his resume in PDF format, but if you’re interested in getting an overview, you can scroll down to the “Experience” section, where you can see his current and previous employers and work achievements.
I like that throughout the copy, Bazin uses emojis to showcase his personality, but he’s selective. He keeps emojis out of the “Experience” section of the web page, where it’s essential to maintain a serious, professional tone.
16. Christian Kaisermann

Christian Kaisermann’s about me website employs a unique theme to keep viewers on the page and showcase his strong coding skills.
On the upper right-hand side, you have the option to switch from channel to channel, like you would on an old TV, and it changes what plays in the background. He also only includes two paragraphs of copy on the homepage, proving that being brief is key if you want visitors to focus on your website’s design.
In the bottom left-hand corner, users can access Kaisermann’s crawlable HTML resume, email, Twitter, and LinkedIn. You can also activate “Space Mode,” which brings up a remote control to change the channels — very cool!
17. Seán Halpin

What I love about Halpin's about me website is that it’s short, sweet, and to the point, which is authentic to his voice and personal branding outlined on the site. Instead of a lot of copy, Halpin presents large thumbnail cards so that his projects speak for themselves and allow the user to delve deeper if one catches their eye.
18. Tony D'Orio

If you’re a creator like a photographer, it’s important to keep the design of your visual portfolio simple. That’s why I love how photographer Tony D’Orio lets images capture visitors’ attention by featuring bold photographs front and center on his website.
His logo and navigation menu are clear and don’t distract from his work. And, he makes it easy for potential customers to download his work free of charge. Want to give it a try? Click on the hamburger menu in the top left corner, then select + Create a PDF to select as many images as you’d like to download.

Once you open the PDF, you’ll notice that it comes fully equipped with D’Orio’s business card as the cover... just in case you need it.
19. Verena Michelitsch

When you’re a designer, not one pixel on your personal website should go unused. Verena Michelitsch’s portfolio, shown above, is covered end to end in artwork.
From her extensive library of work, she chose to exhibit multiple colors, styles, and dimensions so visitors can see just how much range she has as a designer. It’s a perfect example of the classic adage, “show, don’t tell.”
20. Gari Cruze

Cruze is a copywriter. But by turning his website into a portfolio featuring images from different campaigns he’s worked on, he makes visitors want to keep clicking to learn more about him. Also, there’s a great CTA at the top of the page that leads visitors to his latest blog post.
I’m also a fan of his site’s humorous copy — specifically in the “17 Random Things” and “Oh Yes, They’re Talking” sections — which showcases his skills while making him more memorable. These pages also include his contact information on the right-hand side, making it easy to reach out and connect at any point.
21. The Beast Is Back

Christopher Lee’s portfolio is busy and colorful in a way that works. When I learned about Lee on his easily navigable site, I realized that such a fun and vibrant homepage is perfect for an illustrator and toy designer.
Known by his brand name, “The Beast Is Back,” Lee’s web portfolio highlights eye-catching designs with recognizable brands, such as Target and Mario, along with links to purchase his work. This is another gallery-style portfolio with pops of color that make it fun and give it personality, thus making it more memorable.
22. Daniel Grindrod

This freelance videographer is another example of a simple but sleek personal website, allowing his potential clients to browse deeper into his “Work” and “Stills” sections. The opening video on the homepage — as shown in the still image above — also gives his site visitors an immediate preview of his work and style.
23. Byron McNally

In his portfolio, Byron McNally doesn’t immediately include his work but rather a photo of himself, which helps foster a connection between him and website visitors. This minimal website design also invites users to continue engaging with the website’s content and see some of his recent film, commercial, and music productions.
A still image doesn’t do this creative personal website justice — take it from me. You have to scroll through it yourself to get the full impact of Byron’s work experience, projects, and creativity.
24. Enric Moreu

Enric Moreu showcases his 3D design skills by creating an interactive, gamified personal website. As users scroll, the page smoothly takes them through Moreu’s spoken languages, coding languages, skills, and work experiences. It’s engaging, light on text, and visually striking.
I like that his website embodies the medium and skills he claims to be an expert at.
25. Mariah Weathersby

Speaking of gamified, I had a lot of fun clicking around — or rather, playing with — Mariah Weathersby’s personal website.
Mariah Weathersby has coded a striking “playable” resume that pays homage to old-school games and showcases her strong design skills. If you love experiencing nostalgia, this creative personal website will reel you in. If you only want the resume, you can download a PDF version — a win-win.
26. Isaac Fayemi

Isaac Fayemi’s personal website is subtle and striking at the same time. Rather than loading the page with excessive graphics, he has created a 3D version of his head that follows your cursor as you move around. You have two options: To find out more about him or check out more of his work. This personal website is a stellar example of how to keep it simple while still delighting the senses.
Best Practices for Personal Business Professional Websites
Use your website design to share about yourself.
Whatever your profession is, your website should reflect that. For example, if you’re a graphic designer, show off your skills in a way that reflects your design style and expertise.
Create an orderly UX.
Organization is also key. If your portfolio is full of photos, logos, and other images, make sure it’s easy for visitors to navigate to where they can contact you.
Develop your brand identity.
It’s also a good idea to brand yourself. Choose a logo or icon to make your information easily identifiable. This is especially helpful if you’re interviewing for jobs and want to stand out among the other applicants.
Make your site personal and fun.
Which leads me to my next point: Don’t be afraid to have fun. Your personal website is your personal space and should showcase parts of your personality, style, and sense of humor.
What to Include on Your Personal Website
Based on my personal experience creating my own website, along with writing about website design for several years, I know a thing or two about what should be included on a personal website.
However, I won’t rely on my knowledge alone. To get even more insights, I talked to one of the marketers whose website I featured earlier, Katya Varbanova.
Here are the elements you must include on your personal website.
Cohesive Branding
An underrated part of having a website is a strong visual brand. Your brand is the only thing that sets you apart on the internet, so it only makes sense to invest in a brand identity that is unique and personal.
“Do not cheap out on design,” says Varbanova. “Hire a good designer and a good brand strategist to build with.”
Press Page
Varbanova recommends that if the goal of your personal website is to showcase your expertise and generate press or speaking opportunities, you should include a media bio, media features, and a brief description of some of your products and services.
“When the media is looking for experts, they usually look at your website before determining if you’re the right expert for them,” she says. “This is how I’ve secured features in big media like Telegraph, Forbes, Business Insider, and more.”
All of these things can be added to a separate page, either a “press” page, or “speaking” page, or even an “experience” page. You can think of this page as a media kit. Think about the things a media outlet or brand partner would want to know before interviewing you or collaborating with you.
Don’t forget to add your backstory to help people get the full picture of your journey. It’s also a good idea to outline a list of topics you can speak about, whether for a podcast interview or a speaking opportunity.
Clear Messaging and Strong CTAs
The best personal websites I’ve seen have strong messaging and CTAs to match. Whether they’re a marketer, creator, or other business professional, they make it easy to understand who they are, what they’re an expert in, and what type of opportunities they’re looking for.
When it comes to CTA buttons, the best websites go beyond a simple “contact me” message.
For example, Varbanova’s homepage includes a CTA button that says, “Hire Katya to Speak.” This is a direct action that someone would be encouraged to take when visiting her website. Plus, she has plenty of logos and press mentions on her site to back up her credibility and expertise.
Personal Website vs. Social Media Page or LinkedIn
Let’s settle the age-old debate: Do you really need a website?
Depending on what your role is and what types of opportunities you’re looking for, you may be able to get away with not having an about me website. For instance, if you’re only looking for full-time opportunities and work in an industry that doesn’t lend itself to portfolio-type projects, then being active on LinkedIn is probably enough.
However, if you work in a creative field, are building a business, or are an influencer, then you’ll want to create a personal website.
“Having a strong social media presence is great, but it doesn’t replace having a website,” says Varbanova. “If your goal is to build your personal brand, you need to have a website that’s Google-friendly.”
Varbanova adds that building trust is one of the biggest benefits of having a website. “People trust people who have websites,” she says. “It really acts as a business card and introduces people to your work.”
Developing a Personal Website
Regardless of the type of personal website you’re building, there’s plenty of inspiration above on how to convey personality while connecting with your audience. Keeping the above tips in mind, remember to design for your audience’s experience, and most importantly, have fun.
Editor's note: This post was originally published in April 2019 and has been updated for comprehensiveness.

from Marketing https://blog.hubspot.com/marketing/best-personal-websites
An about me website is your chance to showcase your personality and credentials in an engaging format. But without strong personal website examples to guide you, you may not know how to get started or what will work best for your personal branding.
![→ Download Now: 80 Professional Bio Examples [Free Templates]](https://no-cache.hubspot.com/cta/default/53/4eb63650-d315-42e5-9ac7-8d0fcba29324.png) In this post, we’ll cover the best examples of personal websites we’ve seen from marketers, creators, and other business professionals.
In this post, we’ll cover the best examples of personal websites we’ve seen from marketers, creators, and other business professionals.
Why create a personal website?
Here’s the thing about resumes and cover letters: No matter how unique you try to make your own, for the most part, they tend to read dry. And there’s a good reason for it: It’s supposed to be a single, no-frills page that documents your work experience.
While being concise is good, there’s very little opportunity to convey your uniqueness or for your personality to shine through at all.
While a resume is a sole, largely unchanging document, a personal website can be customized and updated according to what you’re working on or what you want to emphasize. It’s both fluid and current.
In addition, 80% of businesses say a personal website is important when evaluating job candidates. Recruiters are looking you up online, and a personal website that tells the story you want to tell can make all the difference between you and a competing candidate.
For creators, you may question the need for a personal website when you already have an active social presence. A large social media presence is great, but, as we’ll dig into more below, an about me website can open you up to more opportunities for exposure, partnerships, and more.
If you’re thinking about creating a personal website of your very own, check out the examples below that hit the nail on the head. Inspired by a particular type of website?
Click one of the following links to jump to that section of this article:
- Personal Websites From Marketers
- Personal Websites From Creators or Influencers
- Personal Websites From Other Business Professionals
Personal Websites From Marketers
1. José Rocha

José Rocha is a designer who uses delightful parallax effects on his site to engage viewers and visitors. He introduces himself as a creative designer, marketing director, and consultant, covers his key strength areas, and then invites readers to scroll through his experience in a concise, interactive section.
The continuous scrolling effect guides visitors through José’s story and experience, which is a great way to communicate the most important things you want people to know.
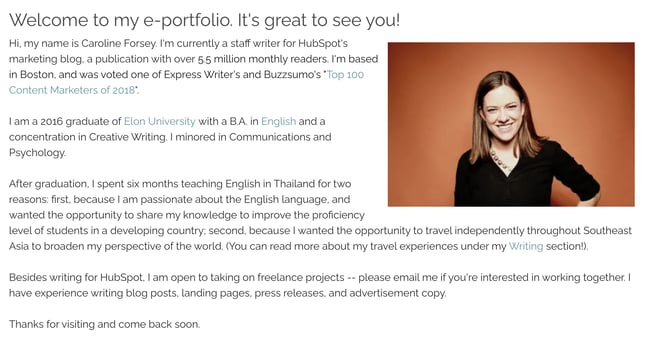
2. Caroline Forsey

Caroline Forsey, principal marketing manager of HubSpot’s Content Growth Team, offers a good example of how to put together an about me website.
Caroline’s website is clean and straightforward, which I appreciate. In addition to listing her career highlights in her bio, Caroline also includes a page for her resume. This is a nice touch if she were to begin a job search and wanted to give recruiters a chance to learn about her background quicker.
3. Brent Stirling

Brent Stirling is a growth marketing consultant who’s spent over a decade honing his marketing skills for both B2B and DTC companies. What I like most about Brent’s website is that his voice comes through in every element, even when highlighting his career experience, as shown in the screenshot above.
4. Jason Faber

Another one of my favorite personal websites from a marketer is Jason Faber’s, a freelancing friend of mine. Jason is a growth marketing and SEO consultant with an extensive background in scaling startups, small businesses, and tech companies. I personally love how he’s tied everything together with an accent color and design element that underlines key phrases.
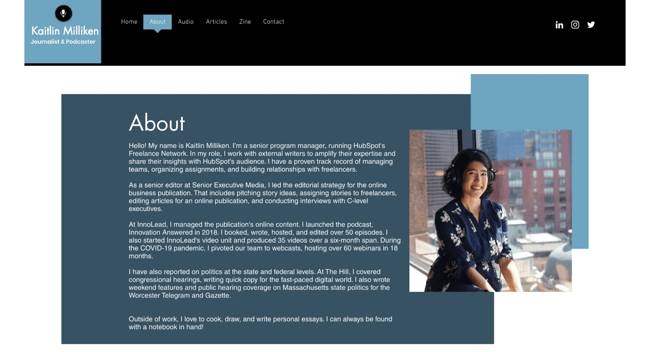
5. Kaitlin Milliken

Kaitlin Milliken, a senior program manager for HubSpot’s Freelance Network, has created a great about me website for fellow marketers to take note of. In addition to the cohesive branding throughout the website, I personally like Kaitlin’s About page best. In just a few paragraphs, she sums up her current role, career highlights, and personal interests to give visitors a sense of who she is and what experience she has.
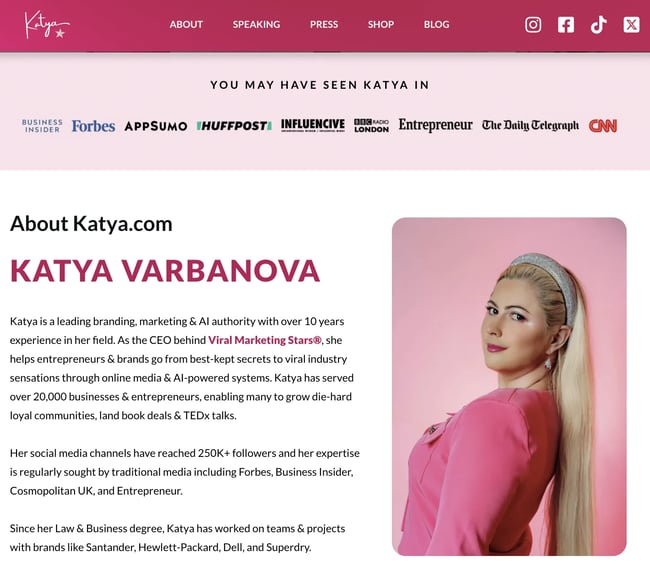
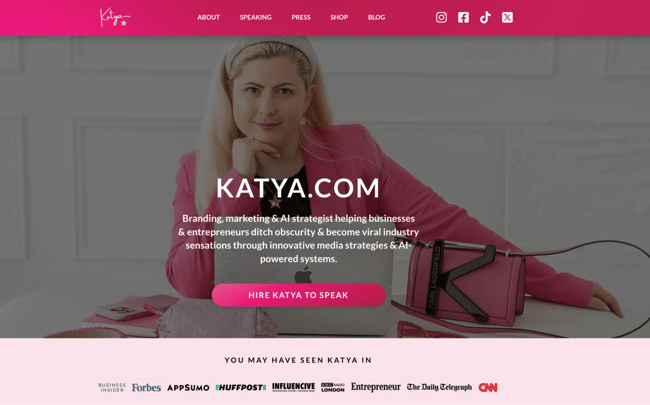
6. Katya Varbanova

Katya is a branding, marketing, and AI expert and the founder of Viral Marketing Stars. One scroll through her about me website, and it’s immediately evident that she’s a branding expert. Every element on her website is cohesive with her brand, and the media logos of places she’s been featured showcase her credibility and expertise.
What I like most about Katya’s website is the compelling call-to-action (CTA) button that encourages visitors to reach out to her for speaking gigs. She could potentially switch this CTA out to promote different goals as they change, which makes this a smart element on her marketing website.
Best Practices for Personal Websites for Marketers
Demonstrate your skills, experience, and credibility.
As a marketing writer, I firmly believe how you communicate your experience on your about me website is as important as how it looks. Whether you use your website as a portfolio of your proudest projects, an online resume that outlines your career achievements, or a lead generation tool, it’s key to demonstrate your marketing skills and credibility.
Share your successes and achievements.
If you want your website to stand out, mention industry awards you’ve won, add logos of the companies you’ve worked with, and ensure your messaging is on brand. I also find that the best personal websites from marketers reflect the person’s chosen industry or the one they aspire to work in.
Personal Websites From Creators or Influencers
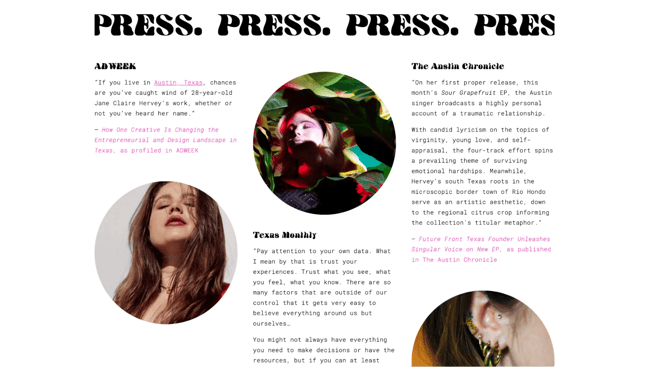
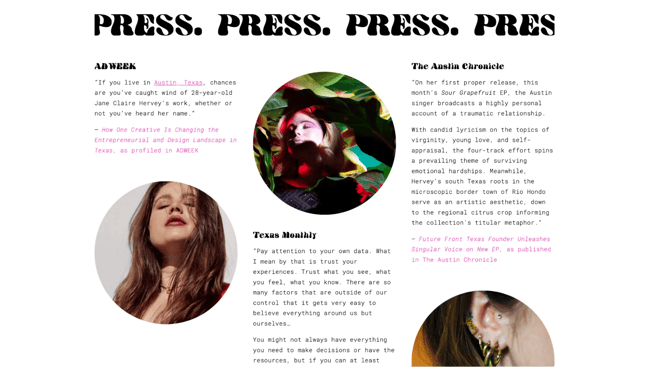
7. Jane Claire Hervey

Getting media attention is a big deal for a creator or influencer. So, it only makes sense to highlight those press mentions on a press page on your personal website. When it comes to creative examples of this, I like how Jane Claire Hervey curates the press mentions on her website.
Jane is a creative director, artist, and founder of the Austin-based nonprofit Future Front. On her press page, she doesn’t just post links to articles she’s been featured in. Instead, she includes a snippet of the article along with an image, which I find more engaging.
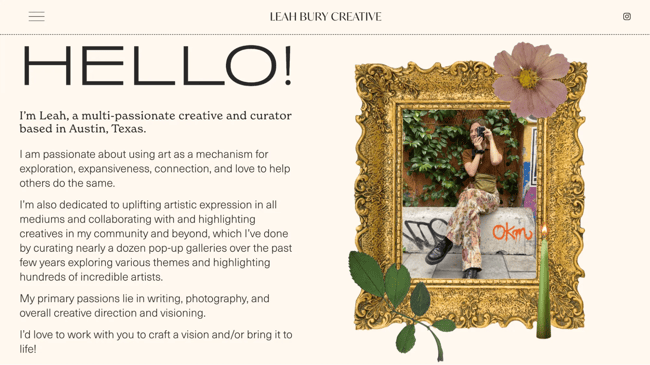
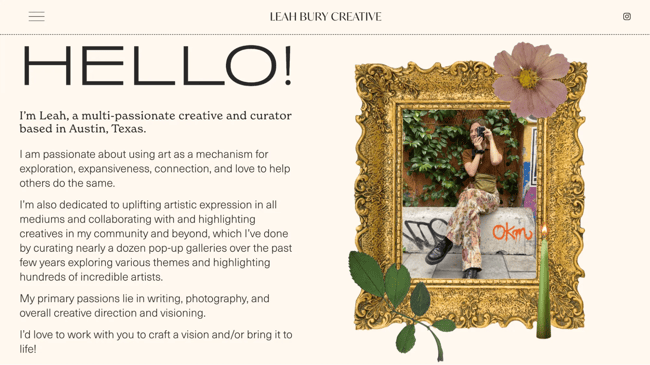
8. Leah Bury

Leah Bury is another Austin-based creative whose website I personally love. It not only showcases her creativity and style, but it also does a great job of communicating all of the different creative projects she’s worked on.
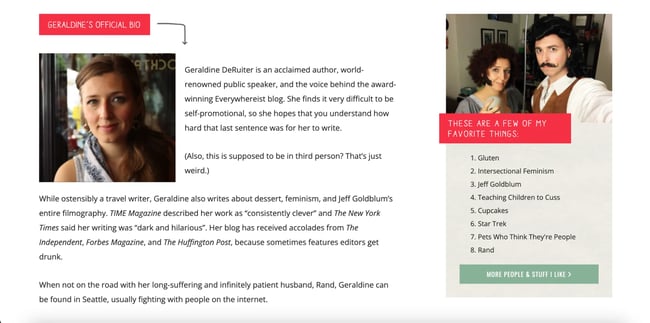
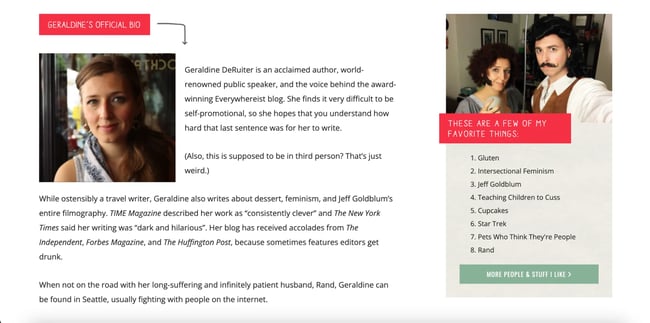
9. The Everywhereist

The Everywhereist is a blog run by author and travel writer Geraldine DeRuiter. What I like about this website is that it exudes personality. Whether you’re on the blog feed or the About page, you’ll see sidebars with fun facts or a snippet of her latest book.
The blog also features a “Best Of” page that highlights some of her top posts so visitors can get acclimated to the site and her writing style. Plus, when it comes to design, the color scheme is warm, neutral, and free of excess clutter that could distract from the content.
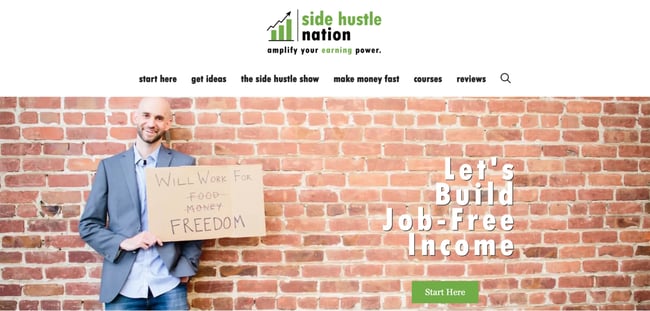
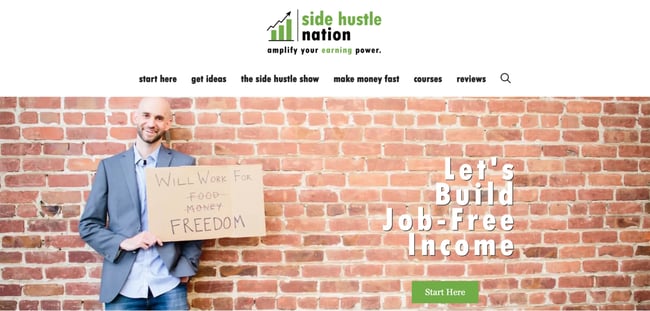
10. Side Hustle Nation

Side Hustle Nation is the business blog of Nick Loper, an advisor whose website offers tons of valuable financial advice for individual business owners.
His homepage, shown above, sets a lighthearted yet passionate tone for his readers. It suggests you’ll get friendly content committed to a single goal: financial freedom. The green CTA button, “Start Here,” helps first-time visitors know exactly how to navigate his website.
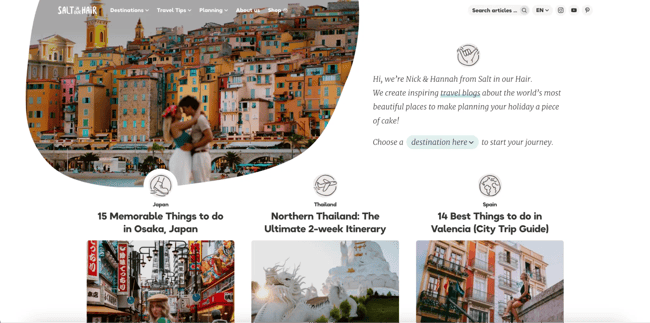
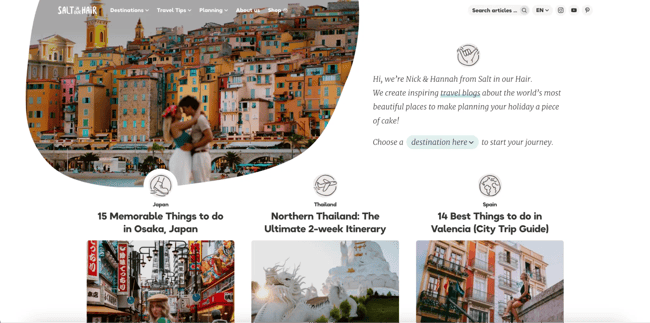
11. Salt in Our Hair

Salt in Our Hair is a travel blog with exceptional user design. The bloggers behind the website, Nick and Hannah, warm up to visitors by introducing themselves on the welcome screen and highlighting recent travel posts.
My favorite part of this website is the dropdown button that allows you to choose a destination that you’re interested in. There’s also a user-friendly search bar at the top of the page that helps you navigate different topics on their blog.
Best Practices for Personal Websites for Creators or Influencers
Boldly show yourself and your brand.
As a creator or influencer, your website is a direct reflection of your personal brand and style. Don’t be afraid to show off your creativity, express your voice, and let visitors know exactly what kind of opportunities you’re looking for.
Include a press page.
It’s also a good idea to have a press page and/or media kit on your personal website. When I’m looking for a creator to feature or interview for an article I’m writing, I personally only reach out to those who have a website or, at the very least, a media kit. The reason is I need to get a sense of who they are, if they’ve been featured in other publications, and how credible they are before I work with them.
Personal Websites From Other Business Professionals
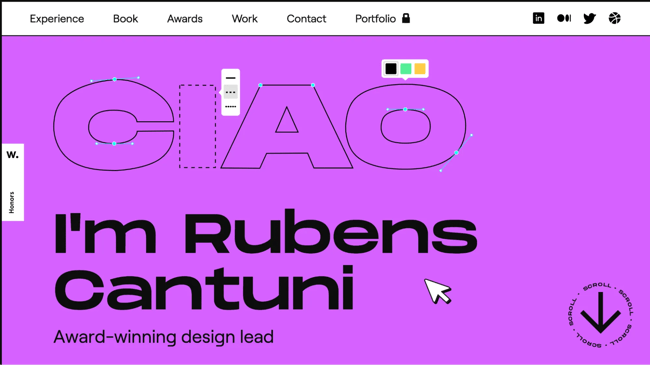
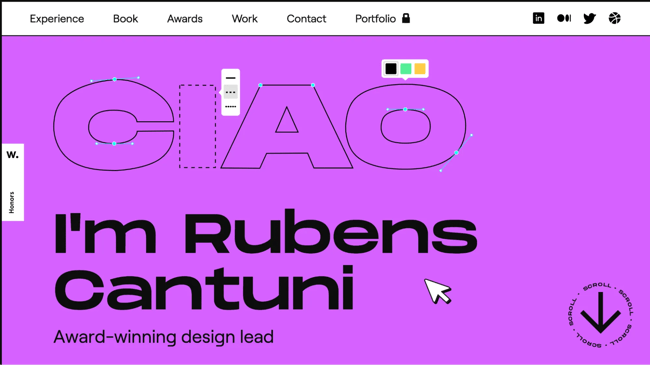
12. Rubens Cantuni

Rubens Cantuni’s personal website hits all the right notes. First, it showcases what he does with a playful GIF showing the word “CIAO” getting edited point-by-point, just as it would in a design tool.
Second, it summarizes Cantuni’s key strengths in a personable summary. Third, it lists his experience in a user-friendly collapsible format, so if you want to read more, you can click on each individual role. There are also sections dedicated to the book he wrote, his awards, and his portfolio.
At every step, you get to appreciate Cantuni’s strong sense of design, user-first thinking, and sharp business acumen. The designer ends with a CTA for visitors to reach out to him.
He also prompts recruiters to inquire about his work by mentioning that he can only share certain pieces of his work privately. On your own site, you can leverage projects with non-disclosure agreements as “gated content.”
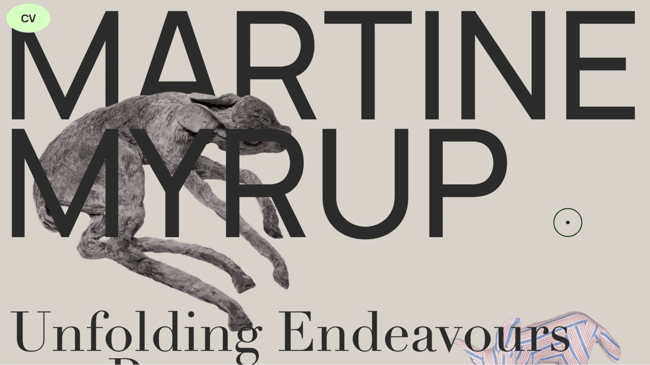
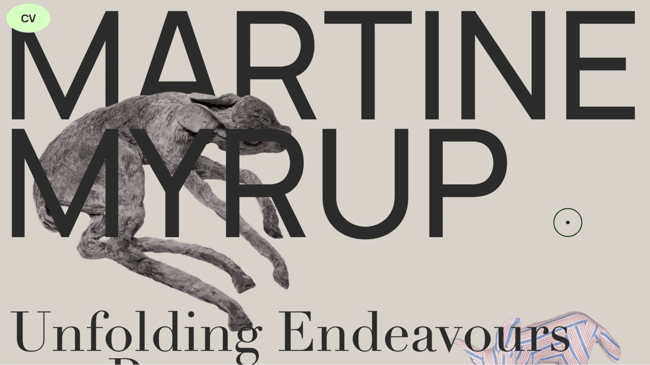
13. Martine Myrup

Martine Myrup is an artist who uses her website to showcase her style and perspective. The first thing that caught my eye was the bold font and the stunning visuals that popped up as I scrolled.
The other standout element on Myrup’s website is her CV page, which highlights her degrees, exhibitions, awards, and publications. The CV is formatted in a way that is clear and easy to scan, with bold headings separating each section and dates on the left-hand side.
While artists’ CVs are formatted differently than professional CVs, Myrup’s formatting would work in virtually any field with some adjustments.
14. Johannes Schüchner

Johannes Schüchner’s personal website is an example of how to showcase your creativity and personality while still highlighting your most important professional achievements. While the copy is in German, you can still understand the actor’s key strengths.
At the bottom, casting directors have an option to download a PDF version of Schüchner’s film credits and theater work. This website shows that you can tastefully break the rules on your own site so long as you remain mindful of your target audience.
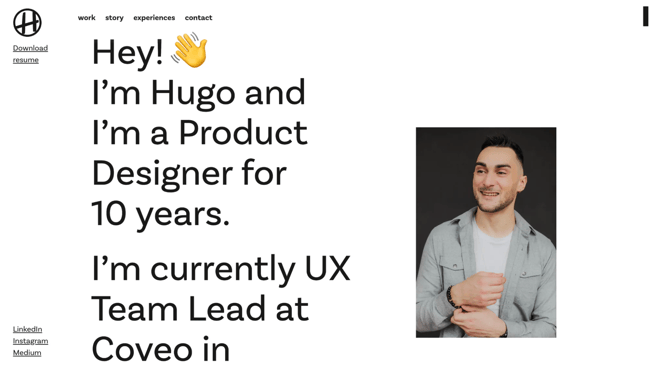
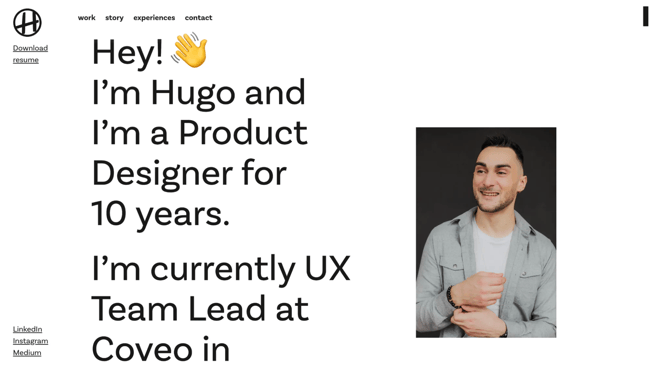
15. Hugo Bazin

Hugo Bazin is a product designer whose resume website combines friendliness with engaging user design. On the top left-hand corner, he includes a sticky button to download his resume in PDF format, but if you’re interested in getting an overview, you can scroll down to the “Experience” section, where you can see his current and previous employers and work achievements.
I like that throughout the copy, Bazin uses emojis to showcase his personality, but he’s selective. He keeps emojis out of the “Experience” section of the web page, where it’s essential to maintain a serious, professional tone.
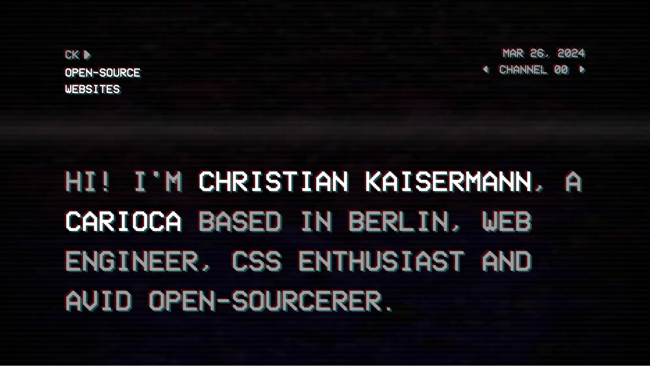
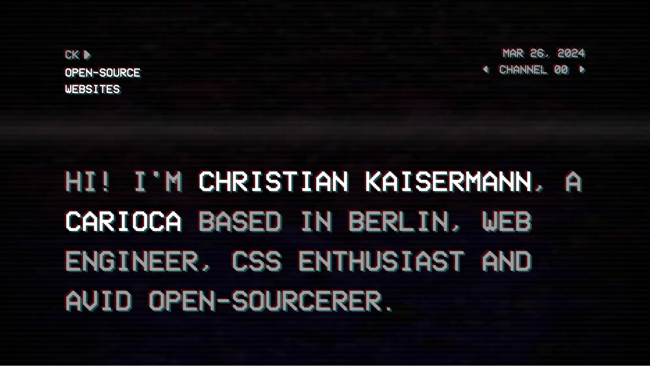
16. Christian Kaisermann

Christian Kaisermann’s about me website employs a unique theme to keep viewers on the page and showcase his strong coding skills.
On the upper right-hand side, you have the option to switch from channel to channel, like you would on an old TV, and it changes what plays in the background. He also only includes two paragraphs of copy on the homepage, proving that being brief is key if you want visitors to focus on your website’s design.
In the bottom left-hand corner, users can access Kaisermann’s crawlable HTML resume, email, Twitter, and LinkedIn. You can also activate “Space Mode,” which brings up a remote control to change the channels — very cool!
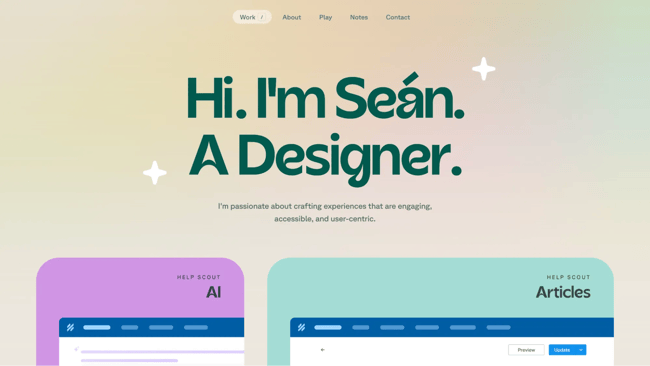
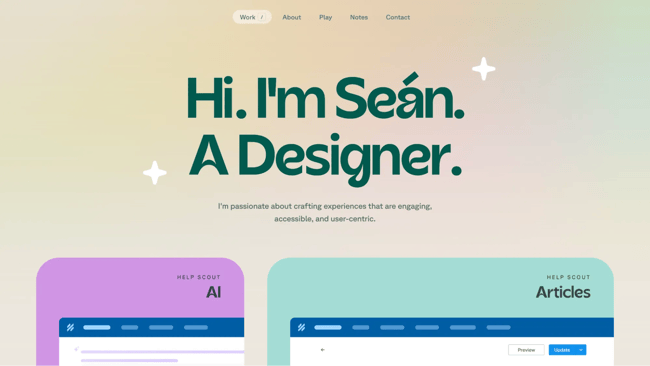
17. Seán Halpin

What I love about Halpin's about me website is that it’s short, sweet, and to the point, which is authentic to his voice and personal branding outlined on the site. Instead of a lot of copy, Halpin presents large thumbnail cards so that his projects speak for themselves and allow the user to delve deeper if one catches their eye.
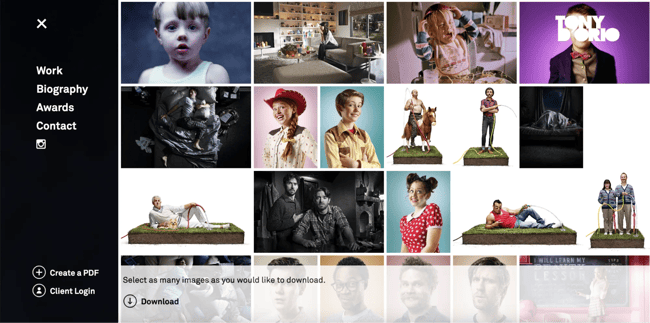
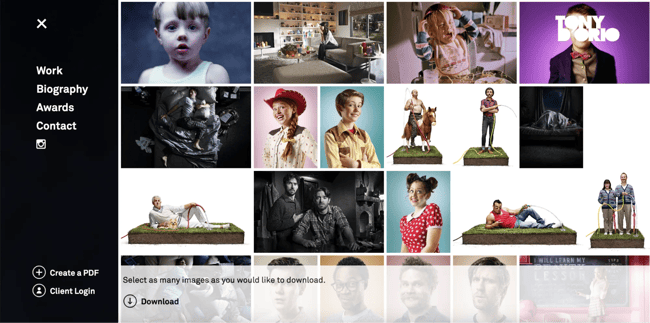
18. Tony D'Orio

If you’re a creator like a photographer, it’s important to keep the design of your visual portfolio simple. That’s why I love how photographer Tony D’Orio lets images capture visitors’ attention by featuring bold photographs front and center on his website.
His logo and navigation menu are clear and don’t distract from his work. And, he makes it easy for potential customers to download his work free of charge. Want to give it a try? Click on the hamburger menu in the top left corner, then select + Create a PDF to select as many images as you’d like to download.

Once you open the PDF, you’ll notice that it comes fully equipped with D’Orio’s business card as the cover... just in case you need it.
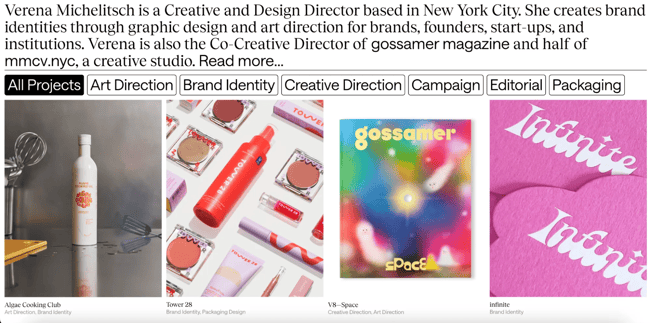
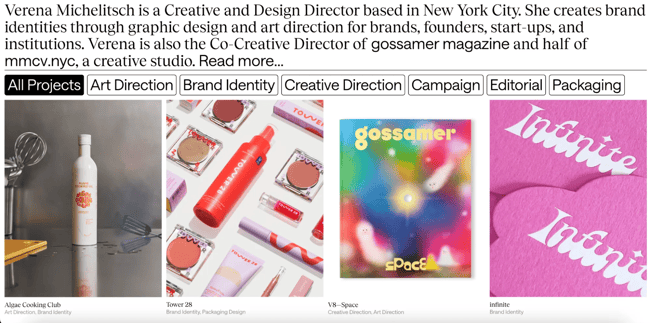
19. Verena Michelitsch

When you’re a designer, not one pixel on your personal website should go unused. Verena Michelitsch’s portfolio, shown above, is covered end to end in artwork.
From her extensive library of work, she chose to exhibit multiple colors, styles, and dimensions so visitors can see just how much range she has as a designer. It’s a perfect example of the classic adage, “show, don’t tell.”
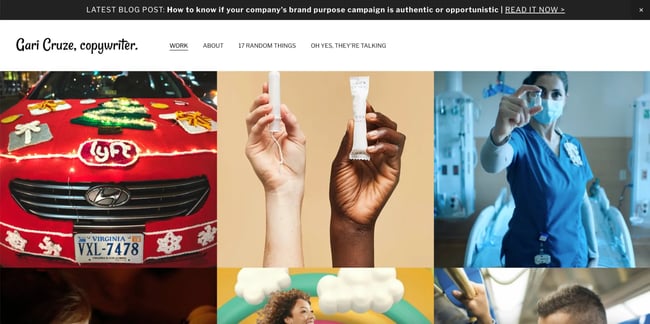
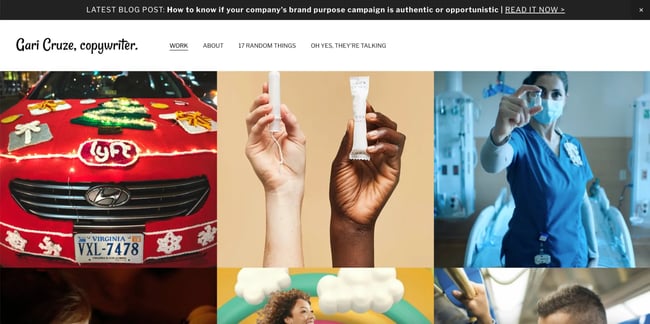
20. Gari Cruze

Cruze is a copywriter. But by turning his website into a portfolio featuring images from different campaigns he’s worked on, he makes visitors want to keep clicking to learn more about him. Also, there’s a great CTA at the top of the page that leads visitors to his latest blog post.
I’m also a fan of his site’s humorous copy — specifically in the “17 Random Things” and “Oh Yes, They’re Talking” sections — which showcases his skills while making him more memorable. These pages also include his contact information on the right-hand side, making it easy to reach out and connect at any point.
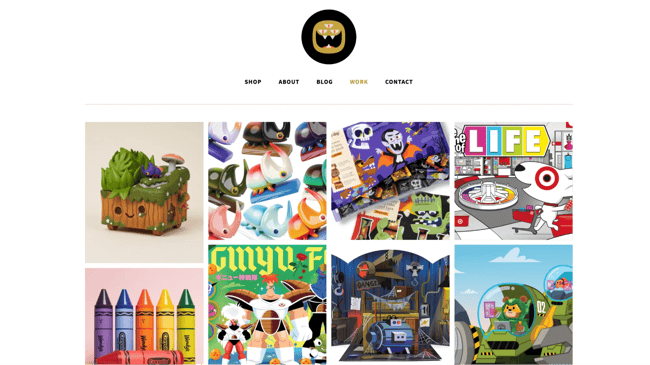
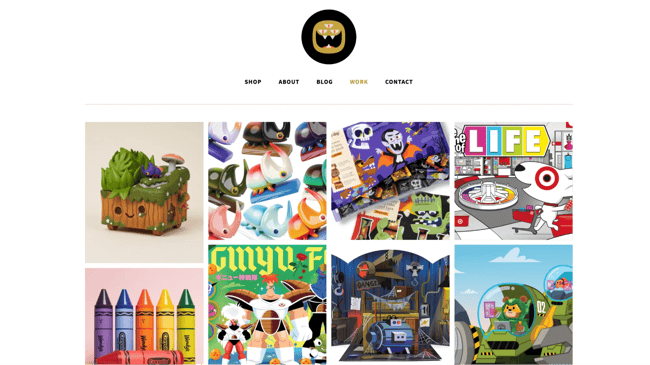
21. The Beast Is Back

Christopher Lee’s portfolio is busy and colorful in a way that works. When I learned about Lee on his easily navigable site, I realized that such a fun and vibrant homepage is perfect for an illustrator and toy designer.
Known by his brand name, “The Beast Is Back,” Lee’s web portfolio highlights eye-catching designs with recognizable brands, such as Target and Mario, along with links to purchase his work. This is another gallery-style portfolio with pops of color that make it fun and give it personality, thus making it more memorable.
22. Daniel Grindrod

This freelance videographer is another example of a simple but sleek personal website, allowing his potential clients to browse deeper into his “Work” and “Stills” sections. The opening video on the homepage — as shown in the still image above — also gives his site visitors an immediate preview of his work and style.
23. Byron McNally

In his portfolio, Byron McNally doesn’t immediately include his work but rather a photo of himself, which helps foster a connection between him and website visitors. This minimal website design also invites users to continue engaging with the website’s content and see some of his recent film, commercial, and music productions.
A still image doesn’t do this creative personal website justice — take it from me. You have to scroll through it yourself to get the full impact of Byron’s work experience, projects, and creativity.
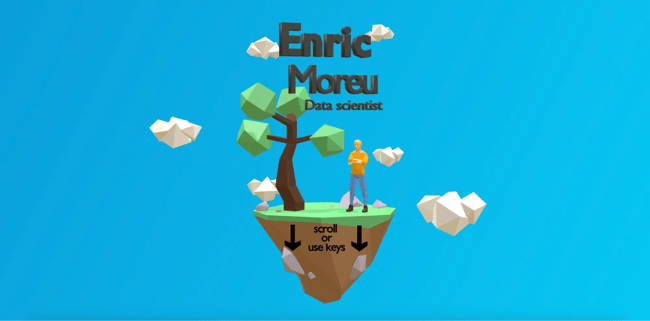
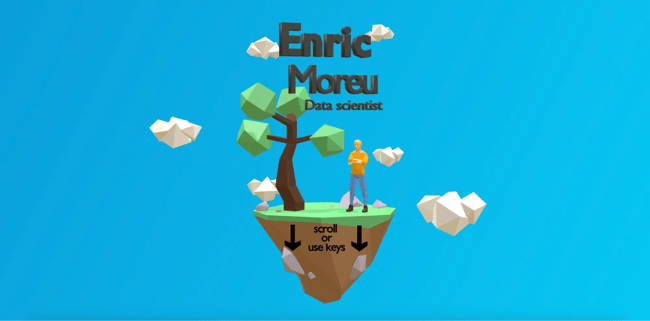
24. Enric Moreu

Enric Moreu showcases his 3D design skills by creating an interactive, gamified personal website. As users scroll, the page smoothly takes them through Moreu’s spoken languages, coding languages, skills, and work experiences. It’s engaging, light on text, and visually striking.
I like that his website embodies the medium and skills he claims to be an expert at.
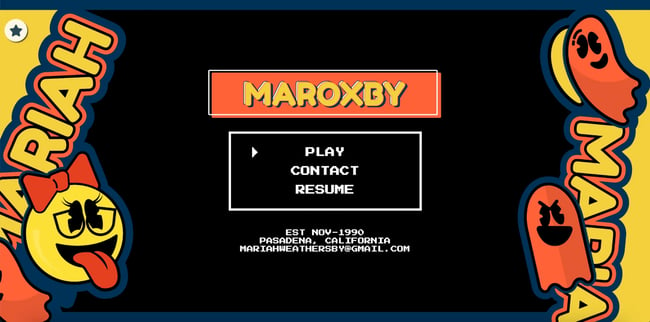
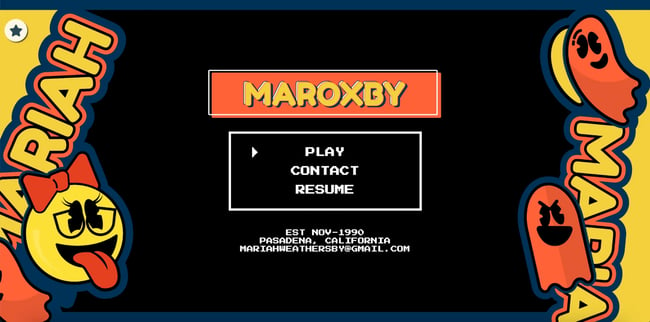
25. Mariah Weathersby

Speaking of gamified, I had a lot of fun clicking around — or rather, playing with — Mariah Weathersby’s personal website.
Mariah Weathersby has coded a striking “playable” resume that pays homage to old-school games and showcases her strong design skills. If you love experiencing nostalgia, this creative personal website will reel you in. If you only want the resume, you can download a PDF version — a win-win.
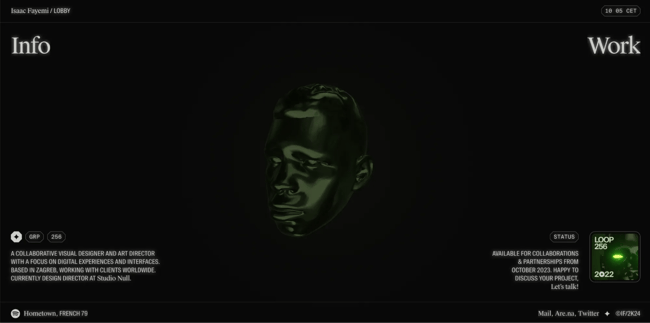
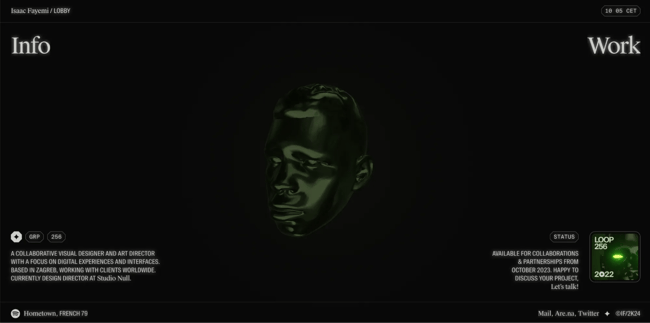
26. Isaac Fayemi

Isaac Fayemi’s personal website is subtle and striking at the same time. Rather than loading the page with excessive graphics, he has created a 3D version of his head that follows your cursor as you move around. You have two options: To find out more about him or check out more of his work. This personal website is a stellar example of how to keep it simple while still delighting the senses.
Best Practices for Personal Business Professional Websites
Use your website design to share about yourself.
Whatever your profession is, your website should reflect that. For example, if you’re a graphic designer, show off your skills in a way that reflects your design style and expertise.
Create an orderly UX.
Organization is also key. If your portfolio is full of photos, logos, and other images, make sure it’s easy for visitors to navigate to where they can contact you.
Develop your brand identity.
It’s also a good idea to brand yourself. Choose a logo or icon to make your information easily identifiable. This is especially helpful if you’re interviewing for jobs and want to stand out among the other applicants.
Make your site personal and fun.
Which leads me to my next point: Don’t be afraid to have fun. Your personal website is your personal space and should showcase parts of your personality, style, and sense of humor.
What to Include on Your Personal Website
Based on my personal experience creating my own website, along with writing about website design for several years, I know a thing or two about what should be included on a personal website.
However, I won’t rely on my knowledge alone. To get even more insights, I talked to one of the marketers whose website I featured earlier, Katya Varbanova.
Here are the elements you must include on your personal website.
Cohesive Branding
An underrated part of having a website is a strong visual brand. Your brand is the only thing that sets you apart on the internet, so it only makes sense to invest in a brand identity that is unique and personal.
“Do not cheap out on design,” says Varbanova. “Hire a good designer and a good brand strategist to build with.”
Press Page
Varbanova recommends that if the goal of your personal website is to showcase your expertise and generate press or speaking opportunities, you should include a media bio, media features, and a brief description of some of your products and services.
“When the media is looking for experts, they usually look at your website before determining if you’re the right expert for them,” she says. “This is how I’ve secured features in big media like Telegraph, Forbes, Business Insider, and more.”
All of these things can be added to a separate page, either a “press” page, or “speaking” page, or even an “experience” page. You can think of this page as a media kit. Think about the things a media outlet or brand partner would want to know before interviewing you or collaborating with you.
Don’t forget to add your backstory to help people get the full picture of your journey. It’s also a good idea to outline a list of topics you can speak about, whether for a podcast interview or a speaking opportunity.
Clear Messaging and Strong CTAs
The best personal websites I’ve seen have strong messaging and CTAs to match. Whether they’re a marketer, creator, or other business professional, they make it easy to understand who they are, what they’re an expert in, and what type of opportunities they’re looking for.
When it comes to CTA buttons, the best websites go beyond a simple “contact me” message.
For example, Varbanova’s homepage includes a CTA button that says, “Hire Katya to Speak.” This is a direct action that someone would be encouraged to take when visiting her website. Plus, she has plenty of logos and press mentions on her site to back up her credibility and expertise.
Personal Website vs. Social Media Page or LinkedIn
Let’s settle the age-old debate: Do you really need a website?
Depending on what your role is and what types of opportunities you’re looking for, you may be able to get away with not having an about me website. For instance, if you’re only looking for full-time opportunities and work in an industry that doesn’t lend itself to portfolio-type projects, then being active on LinkedIn is probably enough.
However, if you work in a creative field, are building a business, or are an influencer, then you’ll want to create a personal website.
“Having a strong social media presence is great, but it doesn’t replace having a website,” says Varbanova. “If your goal is to build your personal brand, you need to have a website that’s Google-friendly.”
Varbanova adds that building trust is one of the biggest benefits of having a website. “People trust people who have websites,” she says. “It really acts as a business card and introduces people to your work.”
Developing a Personal Website
Regardless of the type of personal website you’re building, there’s plenty of inspiration above on how to convey personality while connecting with your audience. Keeping the above tips in mind, remember to design for your audience’s experience, and most importantly, have fun.
Editor's note: This post was originally published in April 2019 and has been updated for comprehensiveness.


No hay comentarios:
Publicar un comentario