By now, many people are familiar with links.
Links make up the web's infrastructure, and make it possible to jump from one webpage to another.
While links are sometimes included in the text as is (e.g. https://blog.hubspot.com), they are usually inserted with an "anchor" to make the user's reading experience more pleasant.
Let's dive into what anchor text is, and why it matters. Plus, how to optimize your anchor text for SEO.
What is anchor text?
Anchor text is the clickable text which links two webpages together. Ideally, the target URL references relevant information about the topic being discussed on the source page.
Anchor text is also known as a link title, link text, or link label.
Why is anchor text important?
Simply put, anchor text provides context to both users and search engines. The link label indicates what a user will see on the linked page if she decides to click on it. On the other hand, search engines use the anchor text to index and rank webpages.
Here is where relevancy comes into play. If the referenced content is not relevant to the topic at-hand, this may cost your website visitors because it accounts for bad user experience. And when it comes to search engines, your website will be pushed down because the linked content doesn't add value for the user.
Mindful use of anchor text can increase the trust your readers have in your brand, as well as the content you share on your website. Additionally, it boosts your SEO efforts by giving all the right signals to search engine crawlers.
How do I create anchor text?
Let's examine the building blocks of a hyperlink and see where the anchor text fits in.
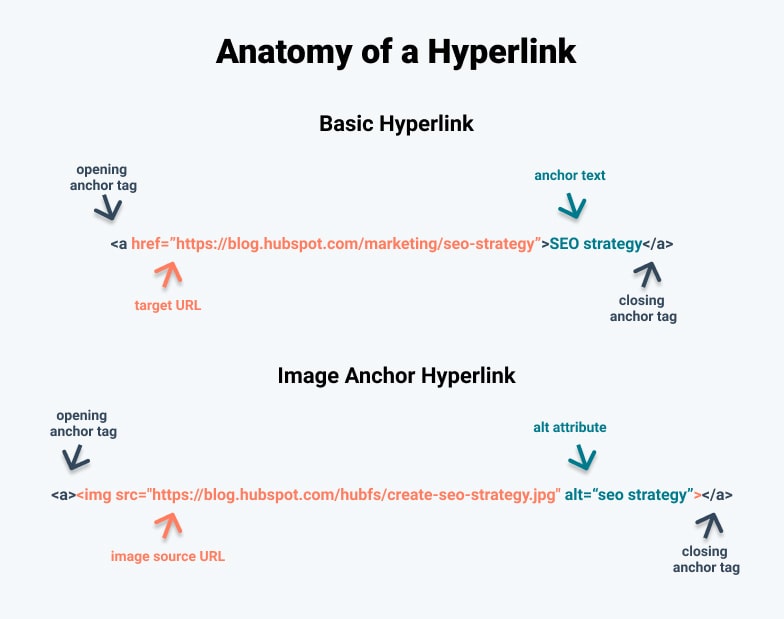
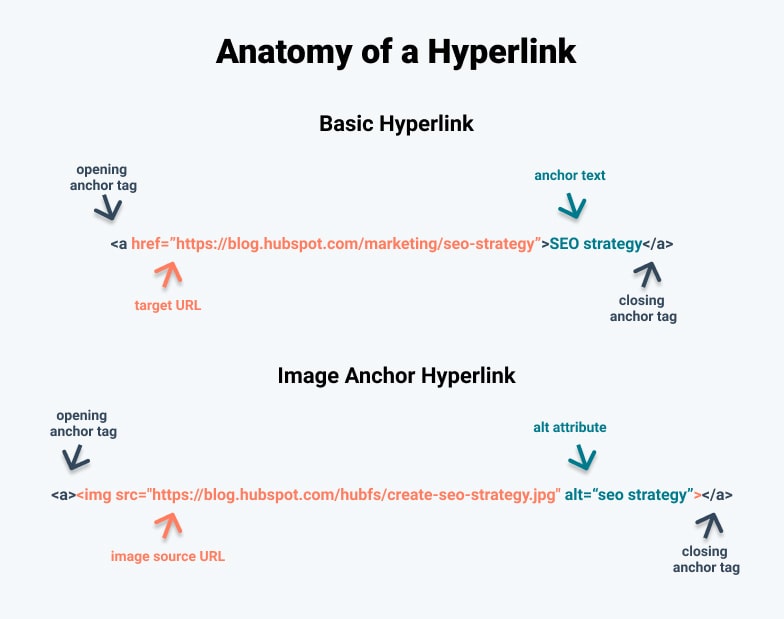
 A basic hyperlink consists of three parts — the anchor element tags, an rel=" noopener" target="_blank" href attribute and the anchor text (see image above). In order to include a hyperlink with a link label in your content, start with an opening anchor tag: <a>.
A basic hyperlink consists of three parts — the anchor element tags, an rel=" noopener" target="_blank" href attribute and the anchor text (see image above). In order to include a hyperlink with a link label in your content, start with an opening anchor tag: <a>.
Next, introduce the target URL with an rel=" noopener" target="_blank" href attribute (rel=" noopener" target="_blank" href="") by placing it inside the opening anchor element. Then, insert your target webpage between the quotation marks.
Finally, the anchor text goes between the opening and closing anchor tags.
Depending on the content you are linking to, you may want it to open in a new window. The option is usually reserved for when you want to link to a useful resource, located on another domain, but still retain the attention of your readers. To do this, simply add the target attribute and set it to "_blank":
<a rel=" noopener" target="_blank" href="https://www.yourwebsite.com" target="_blank">Your Anchor Text Goes Here</a>
Images can also function as anchors. Keep in mind that the syntax of the html code is slightly different. Instead of adding the source of your image inside the opening anchor tag, add the <img> tag in between the opening and closing anchor tags. All you need to do afterwards is add the src="" attribute and paste the source URL of your image inside the quotation marks.
You may have noticed a second alt attribute. Visually-impaired people who use screen-readers, and web crawlers, need text-based information to understand what is being shown on the image. So it's good practice to provide a description to your images by filling in the alt attribute.
Types of Anchor Text (with Examples)
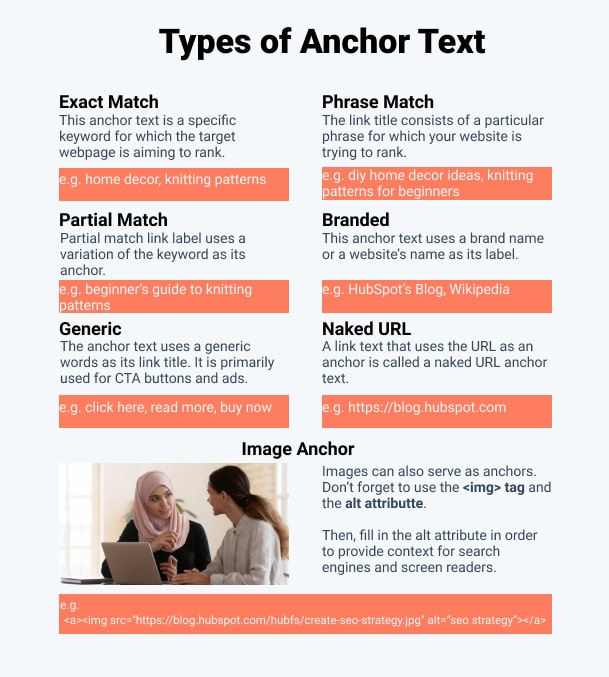
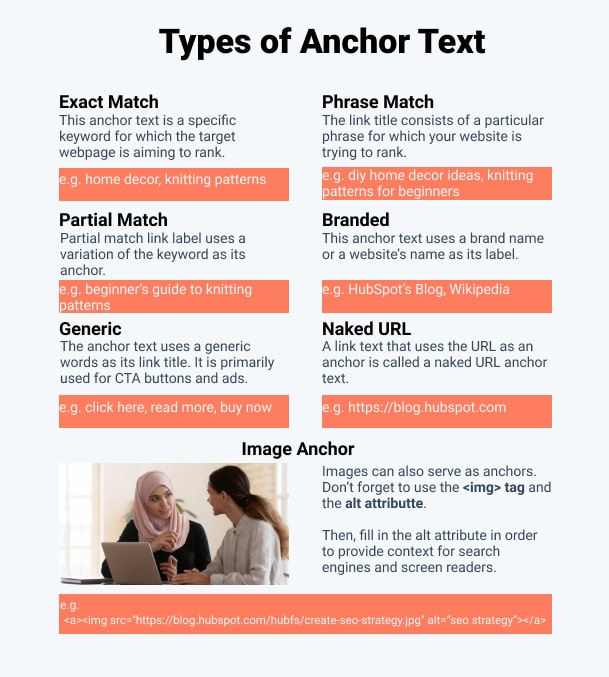
Before we delve into how to best utilize anchor text for SEO purposes, let's see what kinds of link labels exist.
 Exact Match
Exact Match
As the name suggests, the exact match anchor text is a specific keyword for which the target webpage is aiming to rank. Let's assume you're the webmaster of a knitting supplies shop and you wish to rank higher for the keyword "knitting patterns".
One way to approach this is for a relevant domain to link to your knitting patterns webpage by using the keyword of the same name. But use these sparingly. Otherwise, you may set off the Google spam filter and get penalized for spammy behavior.
Phrase Match
Similarly, the phrase match link title consists of a particular phrase for which your website is trying to rank. Going back to the knitting patterns example, those who are not very skilled in knitting may be searching for an easier pattern. As a result, they may be searching for "knitting patterns for beginners".
Partial Match
This type of anchor text is similar to the phrase match label text. The only difference is that instead of using the exact phrasing of the keyword, a variation is used. Such as:
"knitting patterns for beginners" = "beginner's guide to knitting patterns"
Branded
Website names and branded anchor texts are fairly common. For instance, I can use HubSpot's Blog as my link label if I wanted to refer to this blog's homepage. See what I did there?
Generic
Easily one of the most recognizable anchor texts. These are usually used for ads and CTA buttons. Typical generic anchor text includes phrases like "click here", "read more", or "buy now".
Naked URL
Remember how I linked to HubSpot's Blog by pasting "https://blog.hubspot.com" at the beginning of the article? A link text that uses the URL as an anchor is called a naked URL anchor text.
Image Anchor/No Text
As the saying goes, sometimes a picture is worth a thousand words. Fortunately, it can also be used as an anchor. Don't forget to include a descriptive text to your image because search engines use it to understand what the image is about.
How to Optimize Your Anchor Text
Merely getting familiar with the different types of anchor text won't guarantee you higher SERP rankings. Here are some best practices for optimizing your anchor text to get you started.
1. Make clear the anchor text is distinguishable.
Many platforms offer various webpage customizations. Some of these blend the anchor with the surrounding text. Make sure users know the anchor is clearly marked and it's clickable.
2. Don't mislead your readers.
Always keep your promise when linking to other webpages and provide the agreed content.
3. Preserve the natural flow of your writing.
While most try to approach this task strategically and concentrate on exact and phrase matches, natural language does not work this way.
4. Maintain the relevancy of your links.
If you provide time-sensitive content, remember to review your links and keep them up to date.
5. Always account for search intent.
Remember to consider the reader's search intent and confirm it matches the context of your content.
6. Avoid keyword stuffing.
It goes without saying that keyword stuffing will incur the wrath of the Penguin update, which penalizes over-optimized anchor texts and low-quality hyperlinks.
7. Diversify your anchor text profile.
A natural link profile has variety. Excessive link label manipulation will get your webpage penalized.
8. Link text should be succinct.
Although Google looks at both the anchor and the surrounding text, don't anchor large chunks of text.
9. Clean up URLs when using naked anchors.
No one likes long winding URL strings. Keep it short and simple.
10. Maintain an inventory of your links and anchors.
Having a library of all your links and labels not only helps during the optimization process, but also when doing site audits.
So, what now? The best way forward is to create an optimization strategy which makes sense for both your customers and your business.
from Marketing http://blog.hubspot.com/marketing/anchor-text
By now, many people are familiar with links.
Links make up the web's infrastructure, and make it possible to jump from one webpage to another.
While links are sometimes included in the text as is (e.g. https://blog.hubspot.com), they are usually inserted with an "anchor" to make the user's reading experience more pleasant.
Let's dive into what anchor text is, and why it matters. Plus, how to optimize your anchor text for SEO.
What is anchor text?
Anchor text is the clickable text which links two webpages together. Ideally, the target URL references relevant information about the topic being discussed on the source page.
Anchor text is also known as a link title, link text, or link label.
Why is anchor text important?
Simply put, anchor text provides context to both users and search engines. The link label indicates what a user will see on the linked page if she decides to click on it. On the other hand, search engines use the anchor text to index and rank webpages.
Here is where relevancy comes into play. If the referenced content is not relevant to the topic at-hand, this may cost your website visitors because it accounts for bad user experience. And when it comes to search engines, your website will be pushed down because the linked content doesn't add value for the user.
Mindful use of anchor text can increase the trust your readers have in your brand, as well as the content you share on your website. Additionally, it boosts your SEO efforts by giving all the right signals to search engine crawlers.
How do I create anchor text?
Let's examine the building blocks of a hyperlink and see where the anchor text fits in.
 A basic hyperlink consists of three parts — the anchor element tags, an rel=" noopener" target="_blank" href attribute and the anchor text (see image above). In order to include a hyperlink with a link label in your content, start with an opening anchor tag: <a>.
A basic hyperlink consists of three parts — the anchor element tags, an rel=" noopener" target="_blank" href attribute and the anchor text (see image above). In order to include a hyperlink with a link label in your content, start with an opening anchor tag: <a>.
Next, introduce the target URL with an rel=" noopener" target="_blank" href attribute (rel=" noopener" target="_blank" href="") by placing it inside the opening anchor element. Then, insert your target webpage between the quotation marks.
Finally, the anchor text goes between the opening and closing anchor tags.
Depending on the content you are linking to, you may want it to open in a new window. The option is usually reserved for when you want to link to a useful resource, located on another domain, but still retain the attention of your readers. To do this, simply add the target attribute and set it to "_blank":
<a rel=" noopener" target="_blank" href="https://www.yourwebsite.com" target="_blank">Your Anchor Text Goes Here</a>
Images can also function as anchors. Keep in mind that the syntax of the html code is slightly different. Instead of adding the source of your image inside the opening anchor tag, add the <img> tag in between the opening and closing anchor tags. All you need to do afterwards is add the src="" attribute and paste the source URL of your image inside the quotation marks.
You may have noticed a second alt attribute. Visually-impaired people who use screen-readers, and web crawlers, need text-based information to understand what is being shown on the image. So it's good practice to provide a description to your images by filling in the alt attribute.
Types of Anchor Text (with Examples)
Before we delve into how to best utilize anchor text for SEO purposes, let's see what kinds of link labels exist.
 Exact Match
Exact Match
As the name suggests, the exact match anchor text is a specific keyword for which the target webpage is aiming to rank. Let's assume you're the webmaster of a knitting supplies shop and you wish to rank higher for the keyword "knitting patterns".
One way to approach this is for a relevant domain to link to your knitting patterns webpage by using the keyword of the same name. But use these sparingly. Otherwise, you may set off the Google spam filter and get penalized for spammy behavior.
Phrase Match
Similarly, the phrase match link title consists of a particular phrase for which your website is trying to rank. Going back to the knitting patterns example, those who are not very skilled in knitting may be searching for an easier pattern. As a result, they may be searching for "knitting patterns for beginners".
Partial Match
This type of anchor text is similar to the phrase match label text. The only difference is that instead of using the exact phrasing of the keyword, a variation is used. Such as:
"knitting patterns for beginners" = "beginner's guide to knitting patterns"
Branded
Website names and branded anchor texts are fairly common. For instance, I can use HubSpot's Blog as my link label if I wanted to refer to this blog's homepage. See what I did there?
Generic
Easily one of the most recognizable anchor texts. These are usually used for ads and CTA buttons. Typical generic anchor text includes phrases like "click here", "read more", or "buy now".
Naked URL
Remember how I linked to HubSpot's Blog by pasting "https://blog.hubspot.com" at the beginning of the article? A link text that uses the URL as an anchor is called a naked URL anchor text.
Image Anchor/No Text
As the saying goes, sometimes a picture is worth a thousand words. Fortunately, it can also be used as an anchor. Don't forget to include a descriptive text to your image because search engines use it to understand what the image is about.
How to Optimize Your Anchor Text
Merely getting familiar with the different types of anchor text won't guarantee you higher SERP rankings. Here are some best practices for optimizing your anchor text to get you started.
1. Make clear the anchor text is distinguishable.
Many platforms offer various webpage customizations. Some of these blend the anchor with the surrounding text. Make sure users know the anchor is clearly marked and it's clickable.
2. Don't mislead your readers.
Always keep your promise when linking to other webpages and provide the agreed content.
3. Preserve the natural flow of your writing.
While most try to approach this task strategically and concentrate on exact and phrase matches, natural language does not work this way.
4. Maintain the relevancy of your links.
If you provide time-sensitive content, remember to review your links and keep them up to date.
5. Always account for search intent.
Remember to consider the reader's search intent and confirm it matches the context of your content.
6. Avoid keyword stuffing.
It goes without saying that keyword stuffing will incur the wrath of the Penguin update, which penalizes over-optimized anchor texts and low-quality hyperlinks.
7. Diversify your anchor text profile.
A natural link profile has variety. Excessive link label manipulation will get your webpage penalized.
8. Link text should be succinct.
Although Google looks at both the anchor and the surrounding text, don't anchor large chunks of text.
9. Clean up URLs when using naked anchors.
No one likes long winding URL strings. Keep it short and simple.
10. Maintain an inventory of your links and anchors.
Having a library of all your links and labels not only helps during the optimization process, but also when doing site audits.
So, what now? The best way forward is to create an optimization strategy which makes sense for both your customers and your business.
![→ Download Now: SEO Starter Pack [Free Kit]](https://no-cache.hubspot.com/cta/default/53/1d7211ac-7b1b-4405-b940-54b8acedb26e.png)

No hay comentarios:
Publicar un comentario