Facebook is an undeniably powerful channel for marketing purposes. In fact, 91% of B2B and 96% of B2C marketers currently use it for advertising and marketing.
The success of your social media marketing strategy depends on engagement, typically in the form of Likes, comments, or shares. But high engagement rates are easier said than done.
One opportunity to increase engagement on your business' Facebook Page is by embedding your Page on your website — which could increase likes and comments on your posts without driving viewers away from your site.
Here, we'll explore how to embed a Facebook feed on a website. Whether you host your website on HubSpot, WordPress, Squarespace, or Wix, we've got you covered.
How to Embed a Facebook Feed on a Website
1. HubSpot
If you want to embed a Facebook feed on your HubSpot-hosted site, it's incredibly easy to do.
1. First, go to Facebook's Plugin Page.
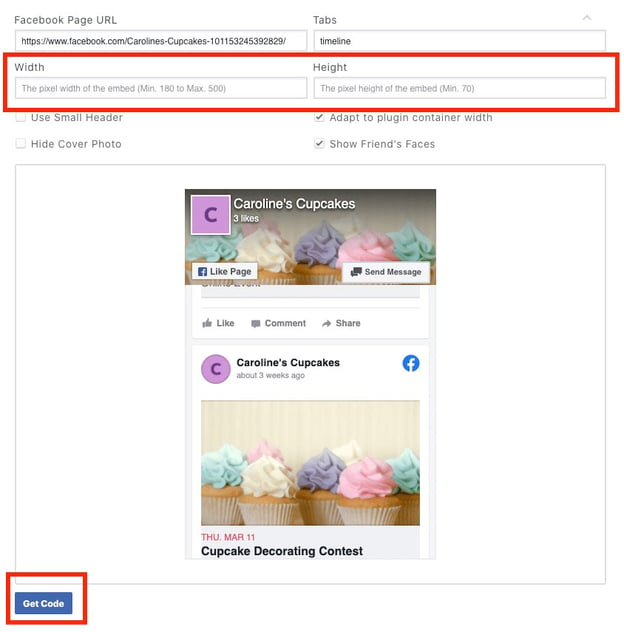
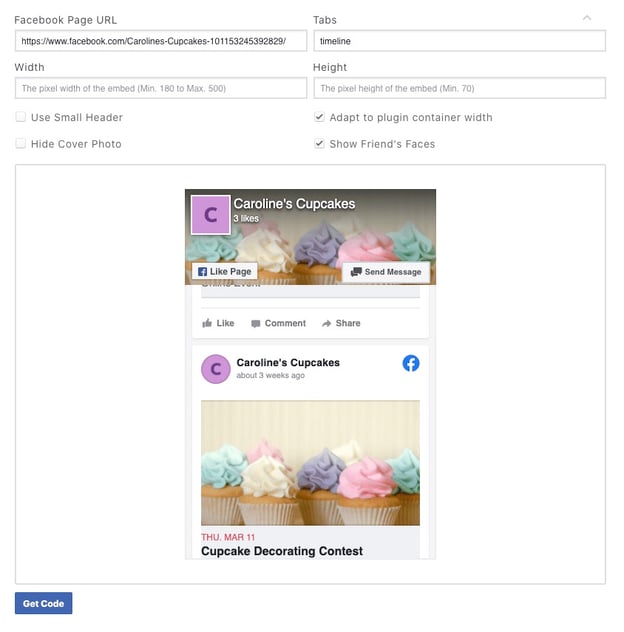
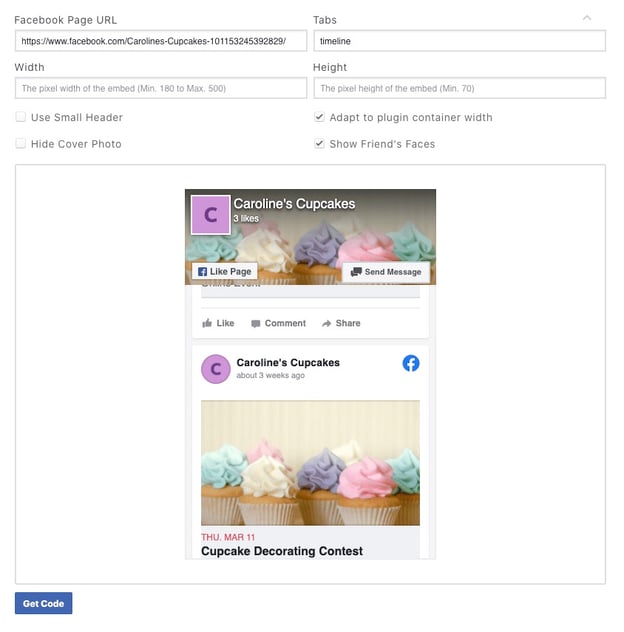
2. Copy-and-paste your business' Business Page into the "Facebook Page URL" box.

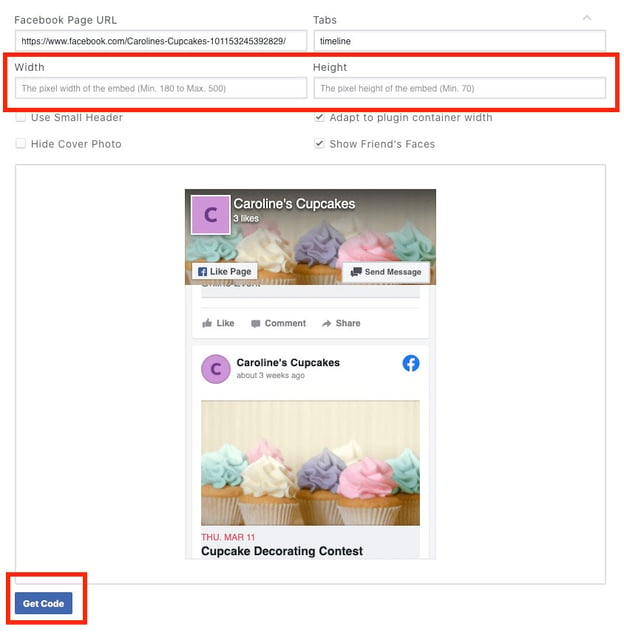
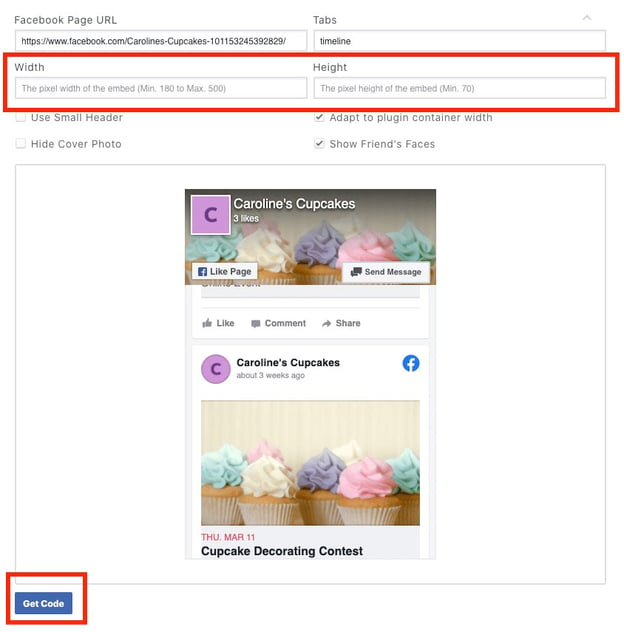
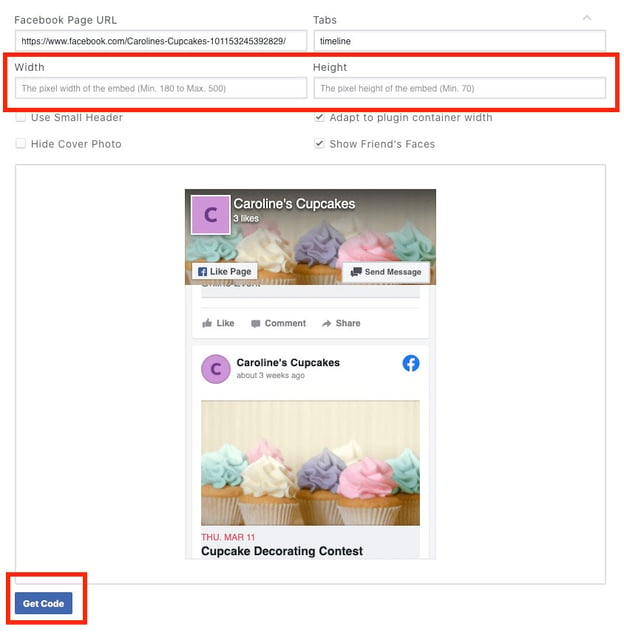
3. Then, adjust the width and height to suit your preferences depending on your website and placement. Once you've adjusted the timeline, click the "Get Code" button.

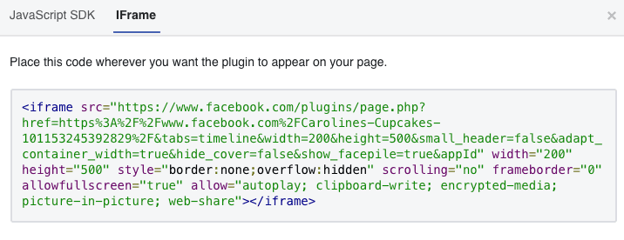
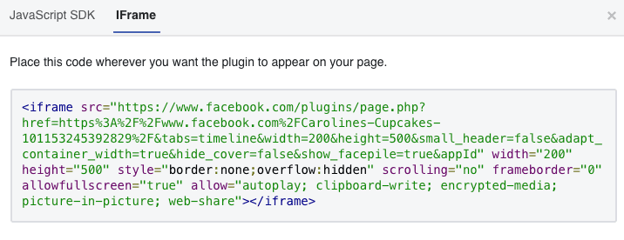
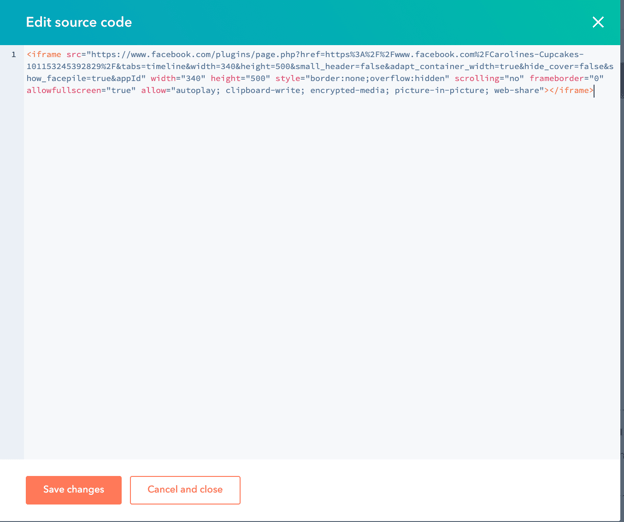
4. Switch to the IFrame tab, and copy the custom module.

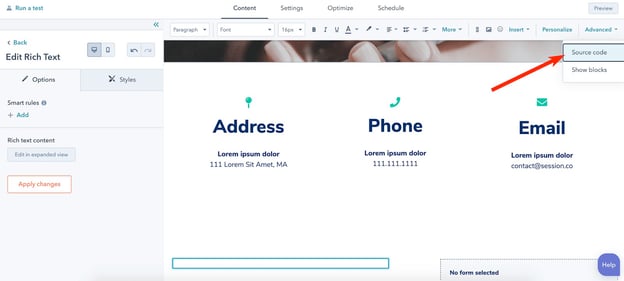
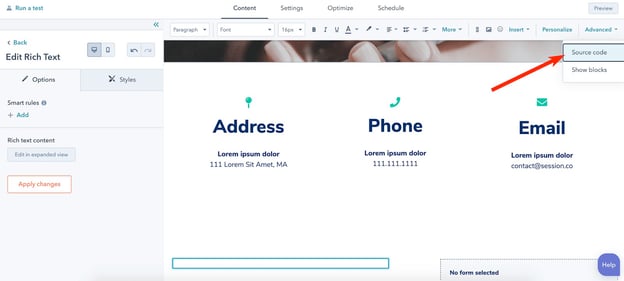
5. Next, open the Editor tool on your HubSpot Landing Page, and select "Source Code".

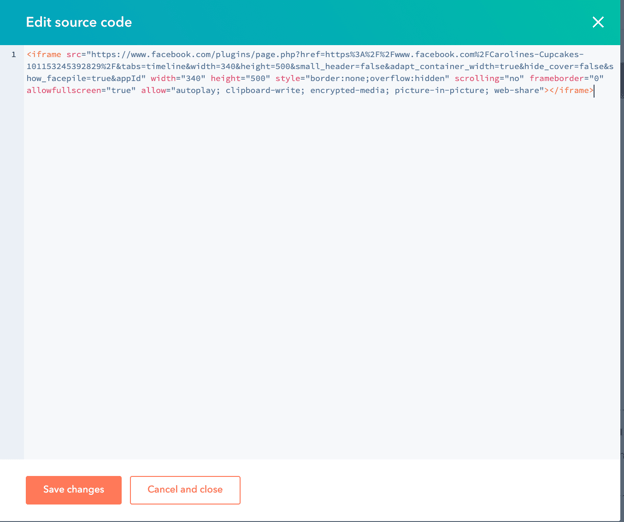
6. Now, paste your IFrame code into the Source Code section of your page. Then click, "Save Changes".

And voila! Your timeline is officially embedded on the HubSpot landing page of your choosing.
2. Squarespace
If you host your website on Squarespace, you're going to follow most of the instructions listed above. However, the third step varies for this website hosting platform.
Let's explore how to embed a Facebook feed on Squarespace. It's important to note: Adding JavaScript or IFrames to Code Blocks is a Premium feature available in Business and Commerce plans, so you'll need a Premium account to proceed.
1. First, go to Facebook's Plugin Page.

2. Copy-and-paste your business Page URL into the "Facebook Page URL" box. Then, adjust the width and height to suit your preferences depending on your website and placement.
Once you've adjusted the timeline, click the "Get Code" button. Copy the code in JavaScript form.

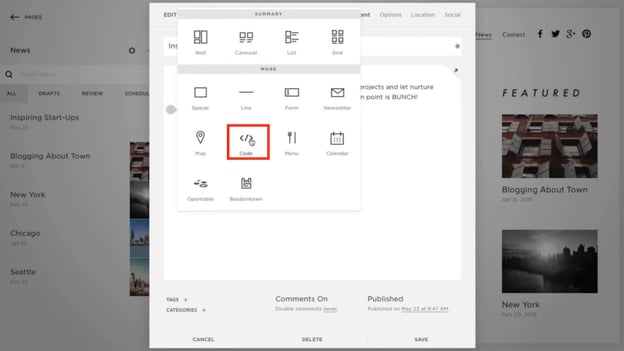
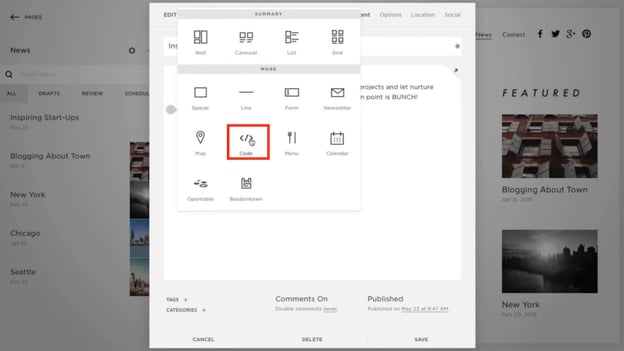
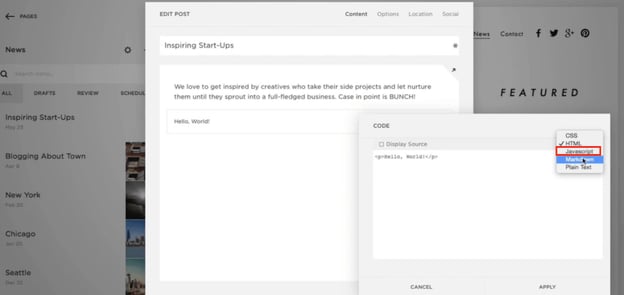
3. Next, click "Edit Post" on a Squarespace page, then click an Insert point and choose "Code" from the menu:

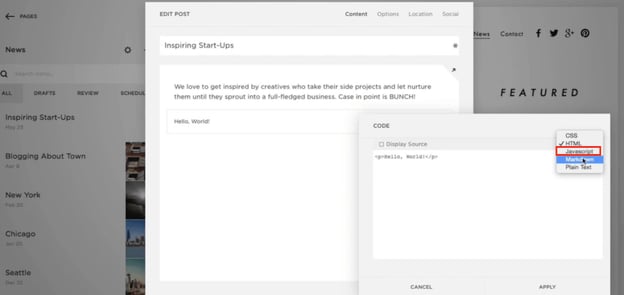
4. Next, choose Javascript from the dropdown menu, and then copy-and-paste your Facebook code into the box. Then click "Apply".

If you have additional questions on adding unique code into your Squarespace page, take a look at Squarespace's Code Blocks FAQ page.
3. WordPress
WordPress varies slightly from the instructions listed above.
Instead of using Facebook's custom code, you can use a WordPress plugin. (Note: You will need to upgrade to the Business plan on WordPress to use this plugin feature.)
For our purposes, let's use this Smash Balloon Social Post Feed plugin, which is 5-star rated and has over 200,000 active installations.
Before proceeding with the following steps, ensure you install the plugin on your Business plan WordPress account. You can install either via the WordPress plugin directory, or by uploading the files to your web server (in the /wp-content/plugins/ directory). Then click "Activate".
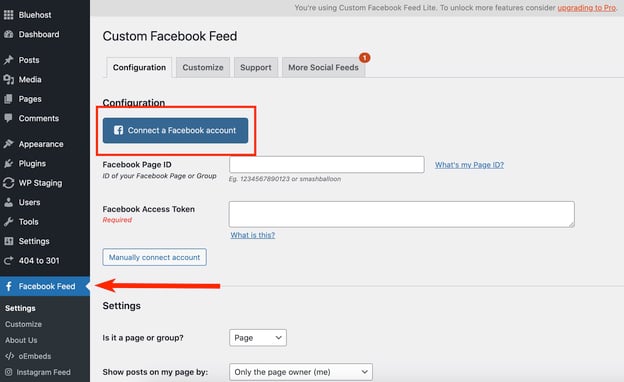
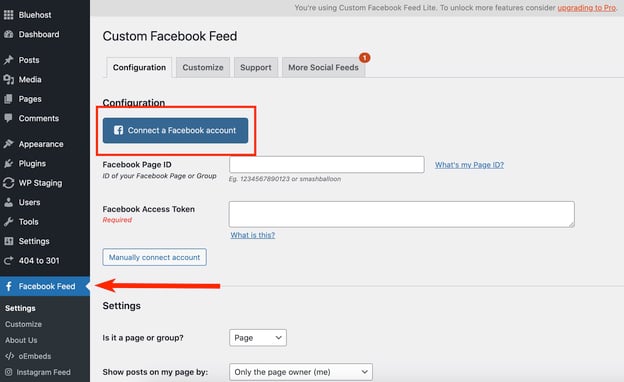
1. Navigate to the 'Facebook Feed' tab within WordPress to configure your feed. Then click "Connect a Facebook account" and choose your Business page.

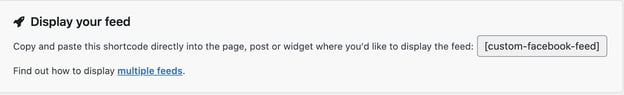
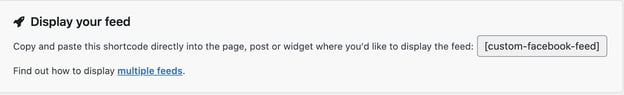
2. Next, copy the shortcode [custom-facebook-feed] to embed your feed on your site. (You can also display multiple feeds of different Facebook pages by specifying a Page ID directly in the shortcode: [custom-facebook-feed id=smashballoon num=5].)

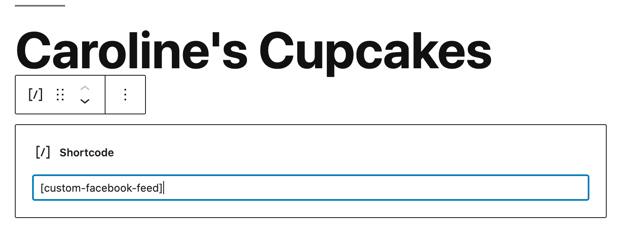
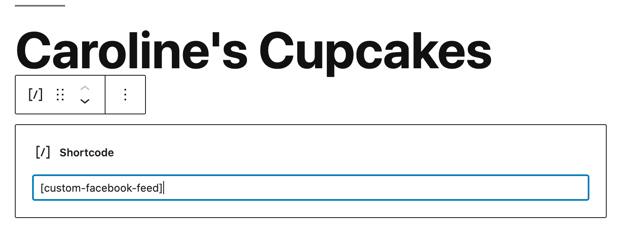
3. Paste it into the body text on your new or existing WordPress page.

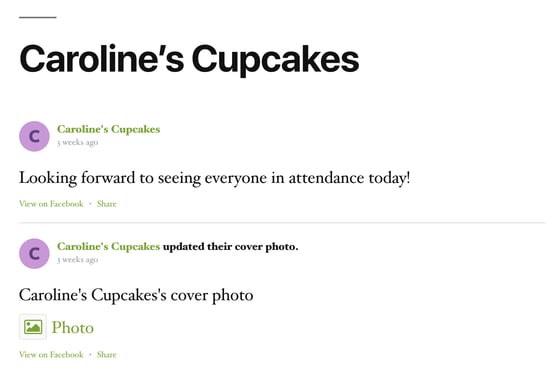
4. All set! Once you preview your page you'll see how the timeline looks in Live mode.

4. Wix
For Wix customers, you'll use a third-party tool — Elfsight — to create the unique code that you can use on your Wix website, which is why there are a few additional steps in this list.
1. Create your own Elfsight Apps account, or login to your existing account. (It's free to embed one Facebook feed code. If you need to use Elfsight often, consider the Basic plan, which is $18/month for startups and new businesses.)
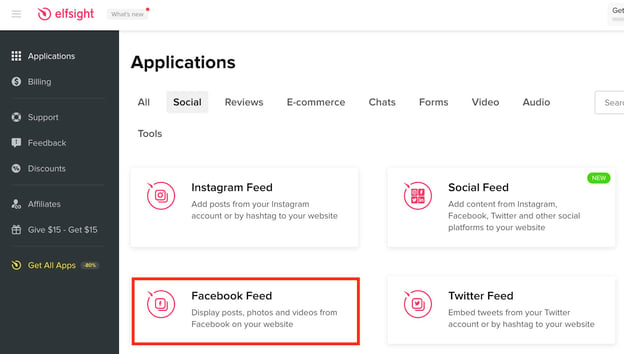
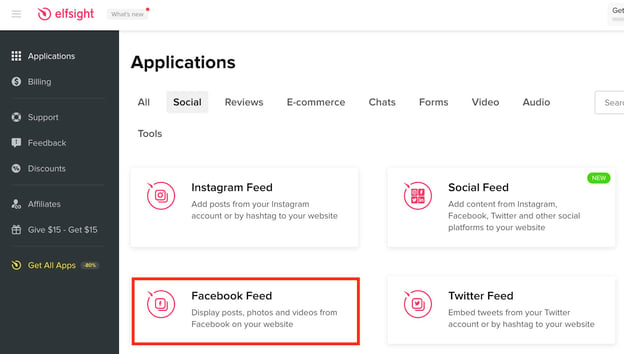
2. Click on the "Facebook Feed" application, under the Social Tab.

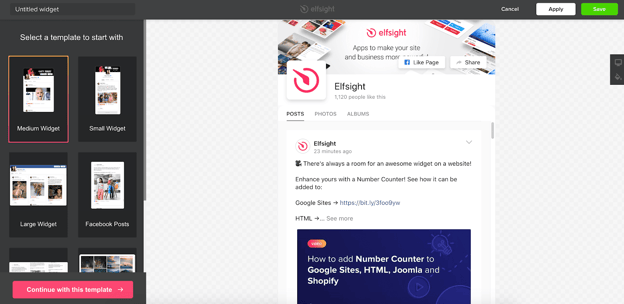
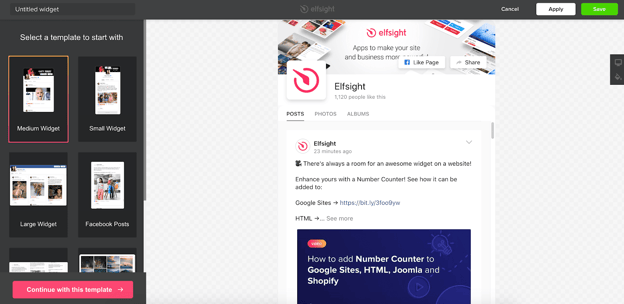
3. Select the template you want to use, which will determine how your Facebook feed looks on your Wix site. For instance, you can choose to have a small-widget Facebook feed, or a full-screen Facebook feed. Click "Continue with this template…" when you're ready.

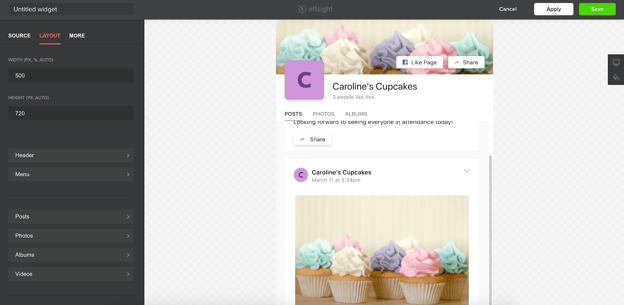
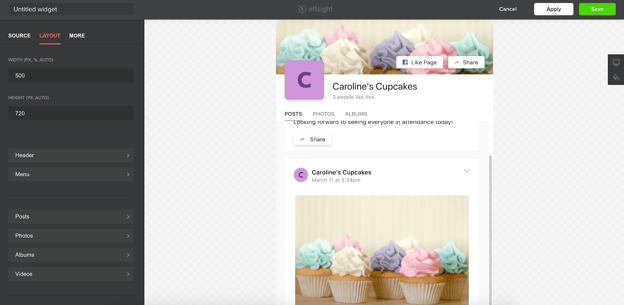
4. Next, click the "Connect to Facebook" button to connect your business' Facebook Page with Elfsight. You can also click on the "Layout" tab to change the height and width of your widget.

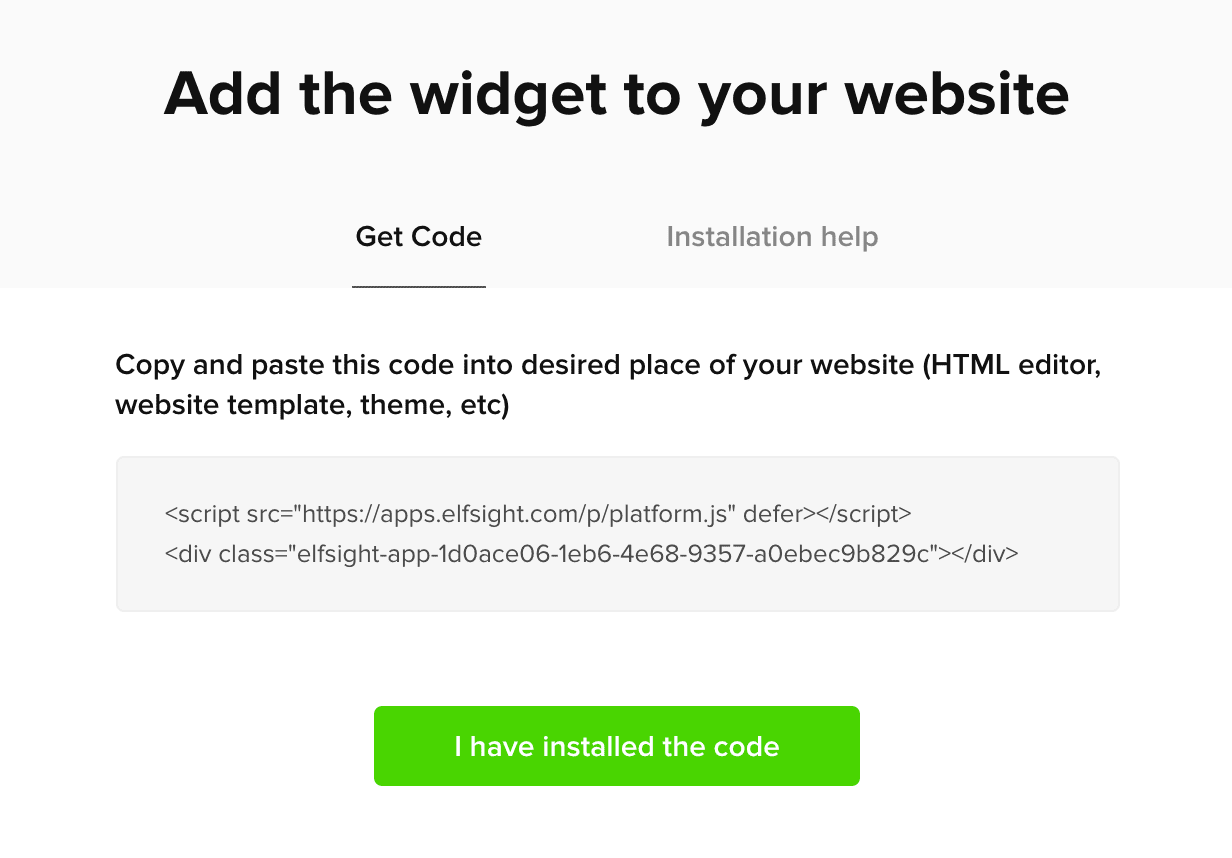
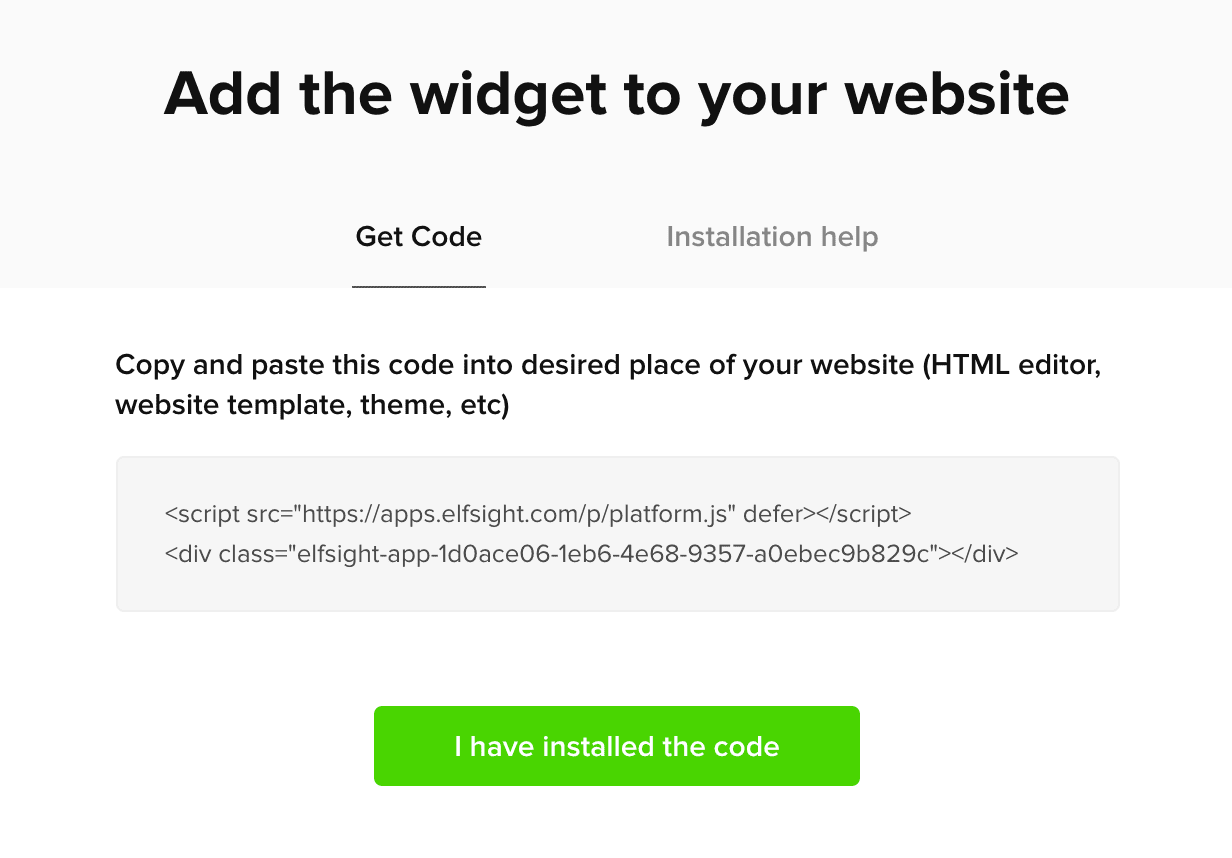
5. When you're ready, click "Save". A pop-up will appear that provides you with the code you need to embed your page on your Wix website.

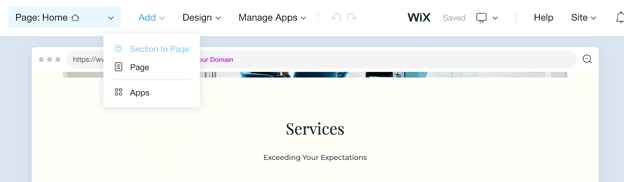
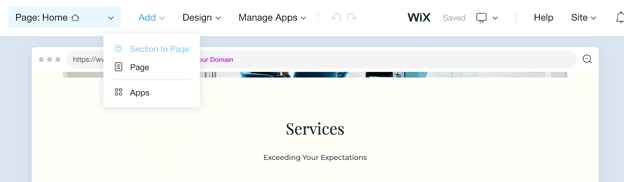
6. Now, open your Wix ADI and select "Add" at the top of your Wix page. Click "Section to Page".

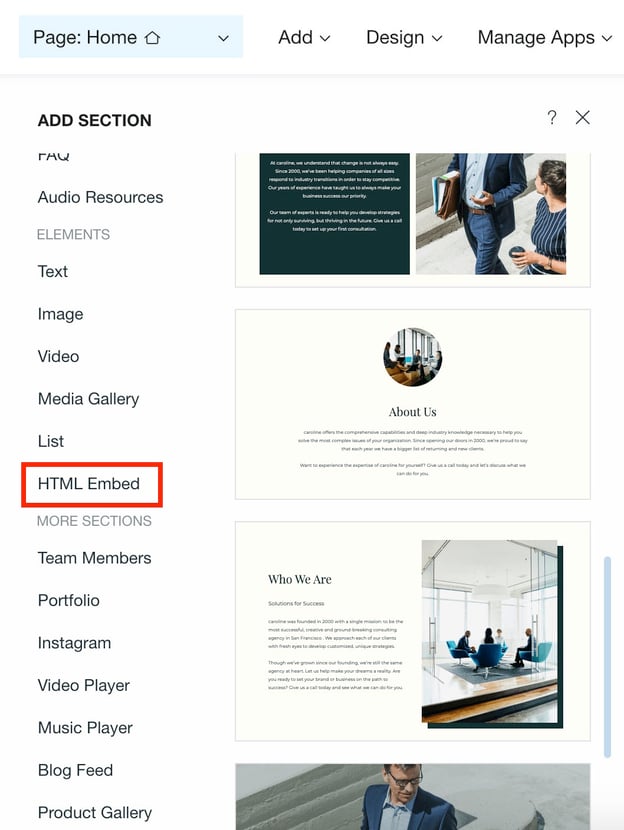
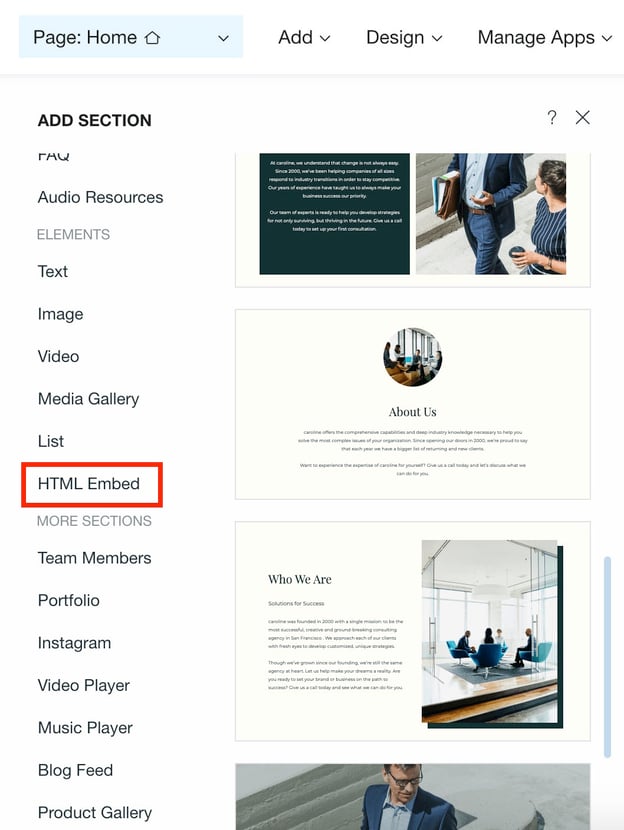
7. Choose "HTML Embed" in the navigation bar.

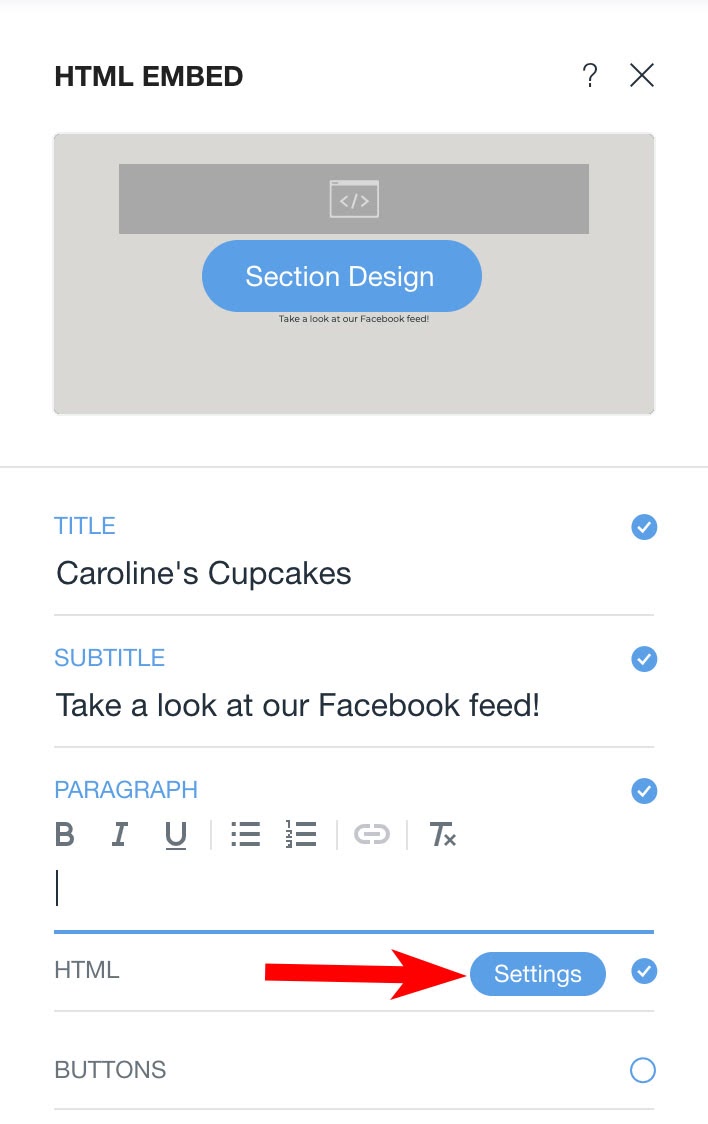
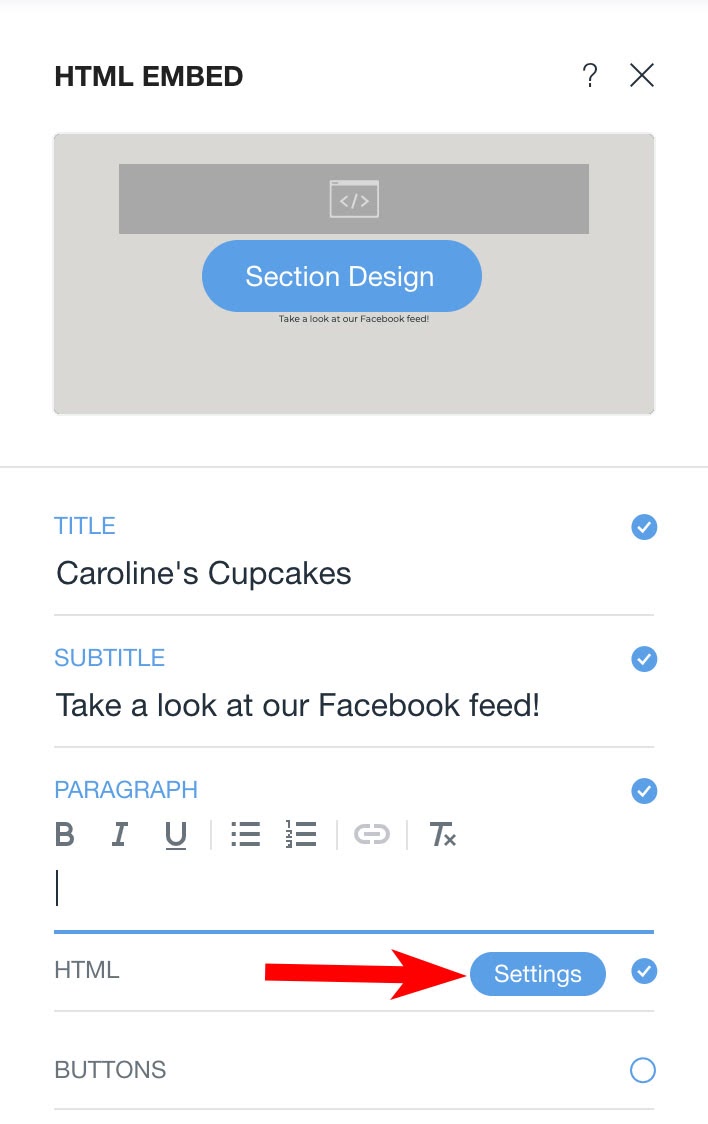
8. Now, click on the section design you prefer. Then fill in the title, subtitle, and paragraph. When you're ready, click the blue "Settings" button on HTML.

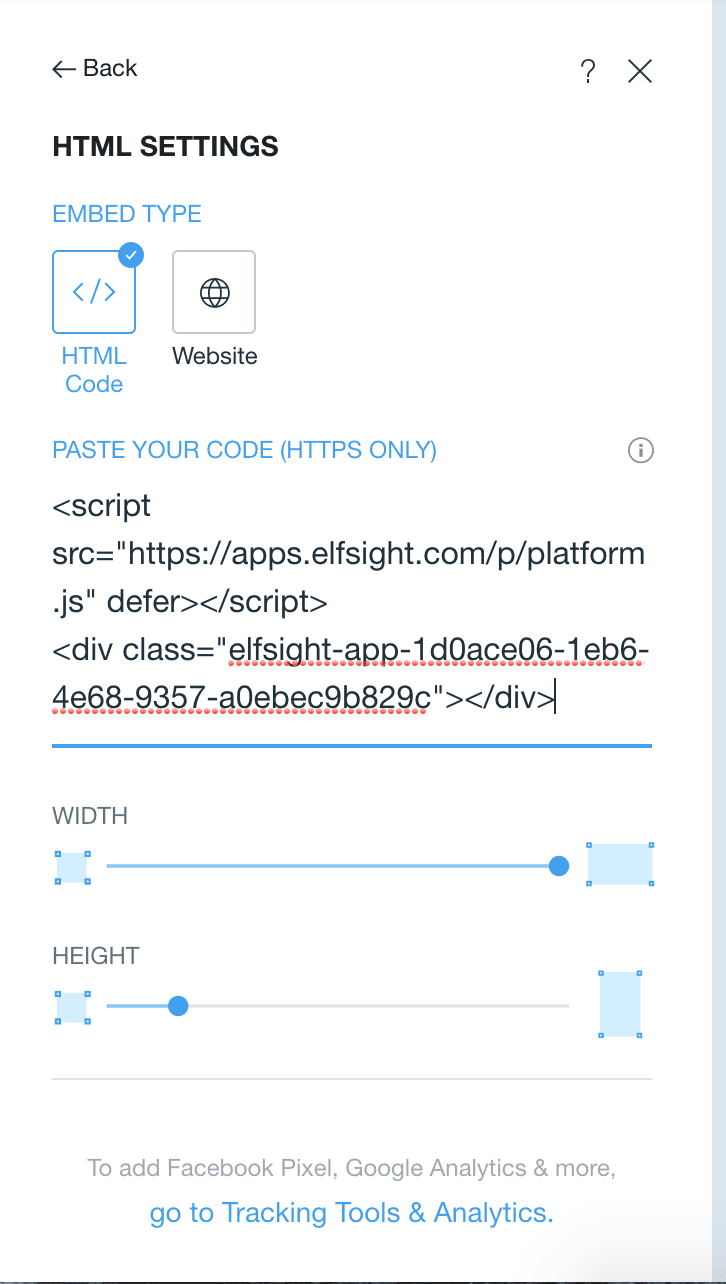
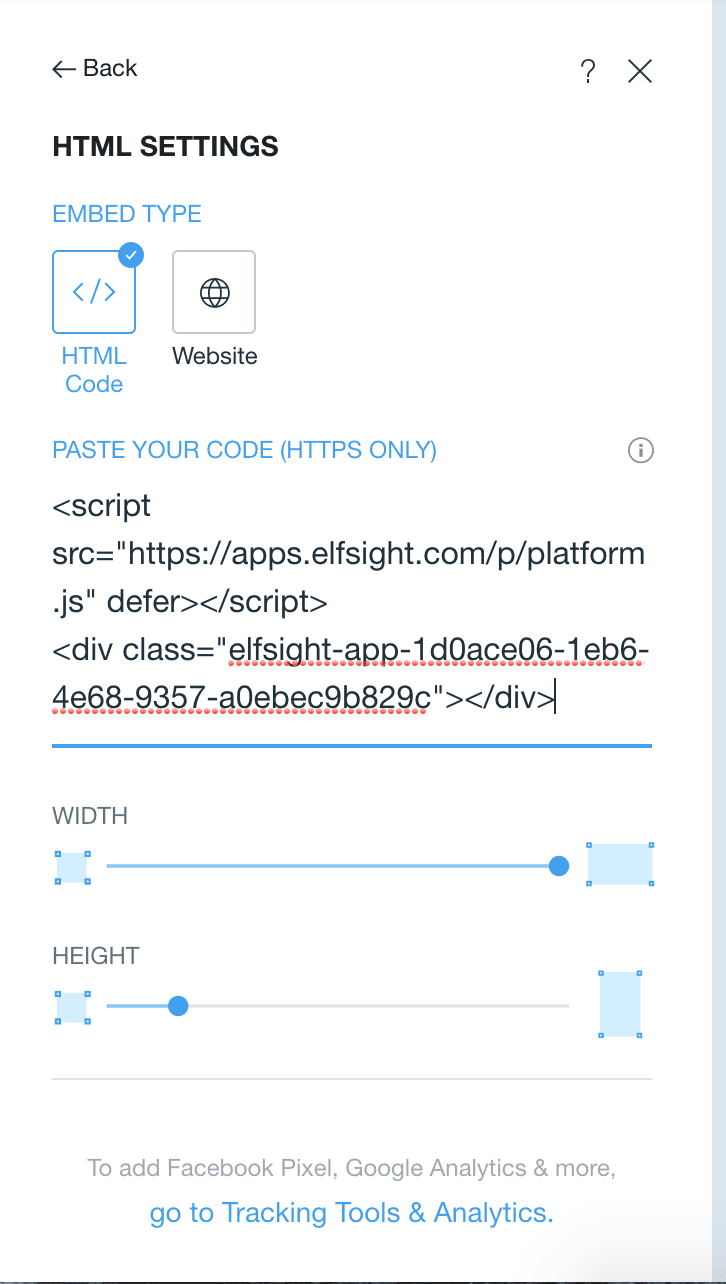
9. Choose the embed type — in this case, you'll want "HTML code". Then, paste the HTML code you got from Elfsight into this section.

10. Finally, click "Publish" on your Wix page to add your Facebook feed to your live Wix site.
How to Embed Facebook Event Feed on Website
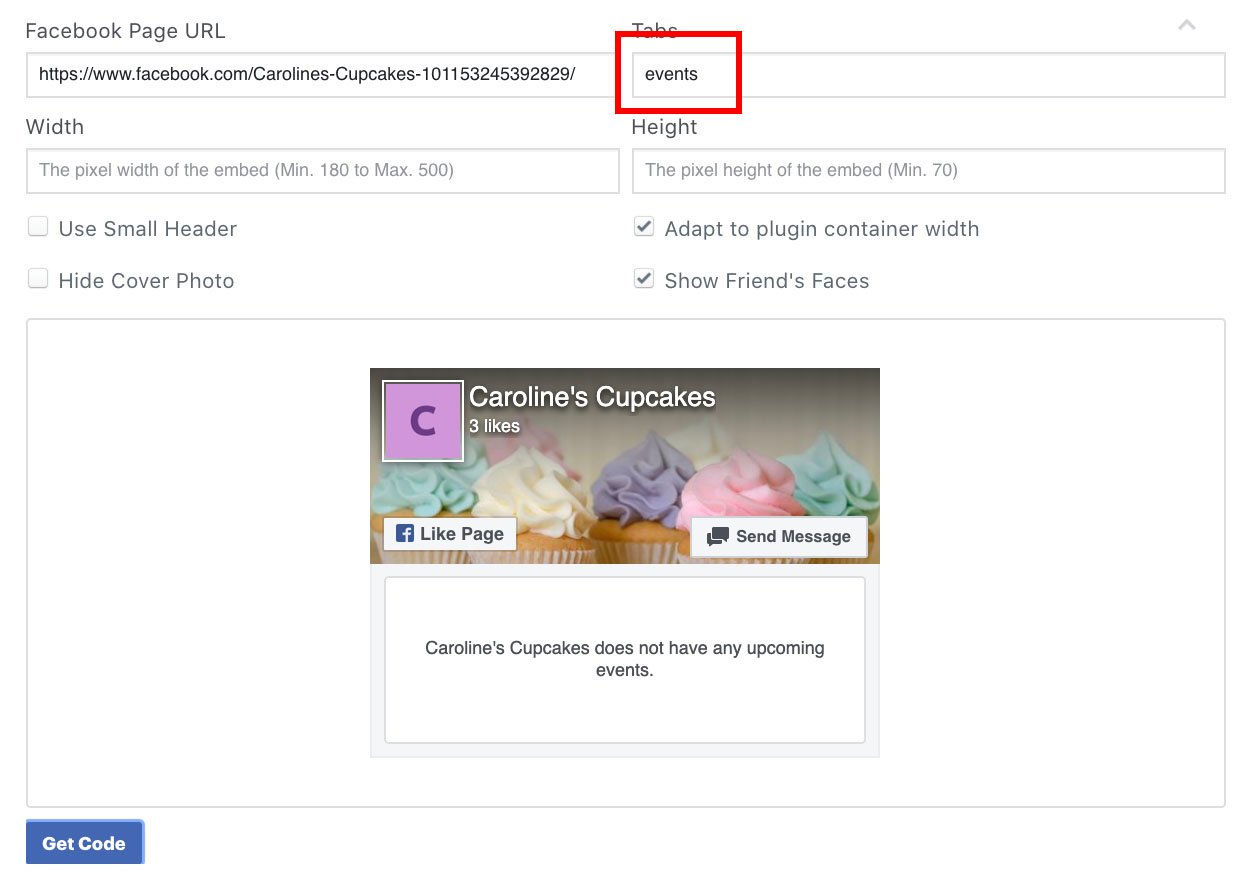
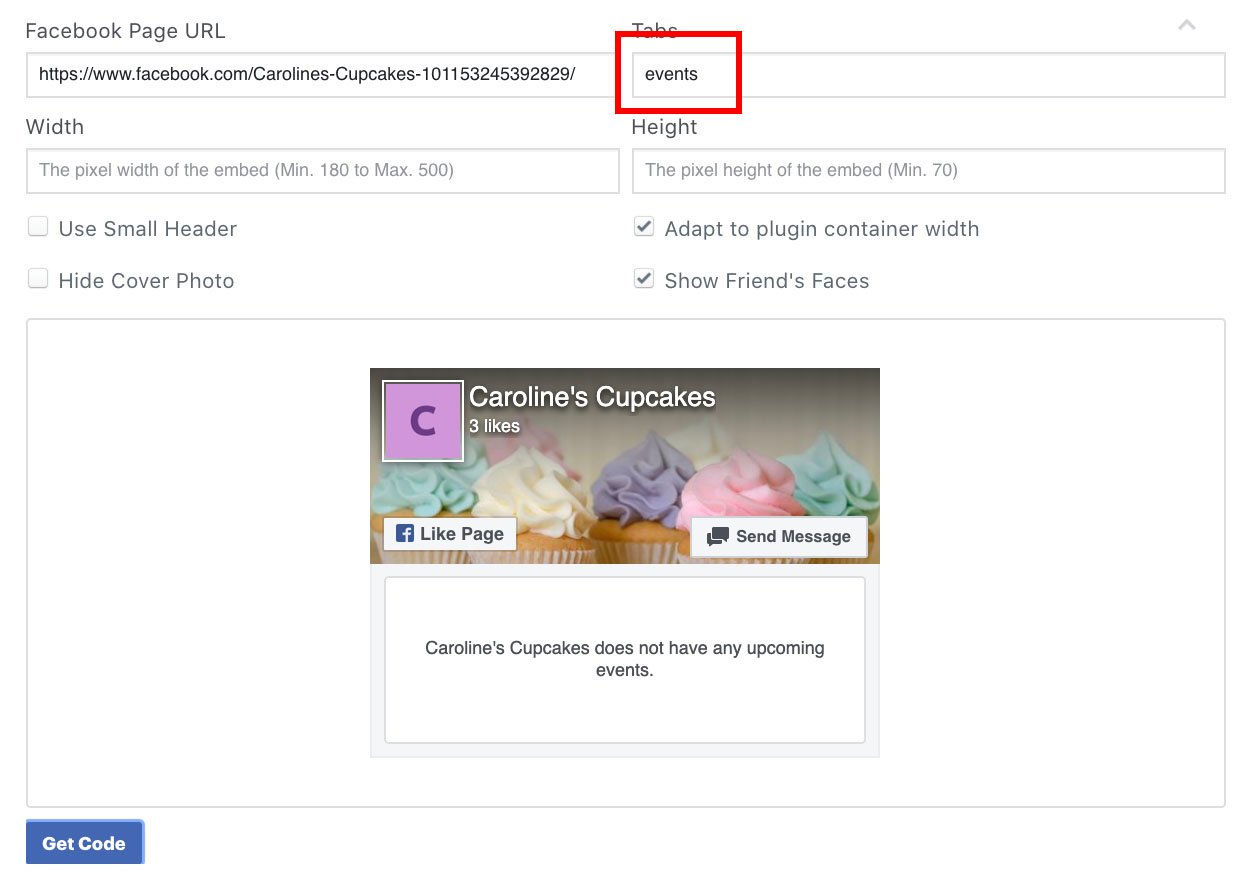
To embed a Facebook Event Feed on your website, go to the Page Plugin and paste your Facebook Page URL into the box. Then, type "events" into the Tabs section.
Now, click "Get Code" and copy-and-paste that code into your existing site using the steps outlined above.
 And there you have it! You're now ready to embed any post, timeline, or event onto your website to increase engagement to your social pages.
And there you have it! You're now ready to embed any post, timeline, or event onto your website to increase engagement to your social pages.
from Marketing https://blog.hubspot.com/marketing/facebook-feed-on-website
Facebook is an undeniably powerful channel for marketing purposes. In fact, 91% of B2B and 96% of B2C marketers currently use it for advertising and marketing.
The success of your social media marketing strategy depends on engagement, typically in the form of Likes, comments, or shares. But high engagement rates are easier said than done.
One opportunity to increase engagement on your business' Facebook Page is by embedding your Page on your website — which could increase likes and comments on your posts without driving viewers away from your site.
Here, we'll explore how to embed a Facebook feed on a website. Whether you host your website on HubSpot, WordPress, Squarespace, or Wix, we've got you covered.
How to Embed a Facebook Feed on a Website
1. HubSpot
If you want to embed a Facebook feed on your HubSpot-hosted site, it's incredibly easy to do.
1. First, go to Facebook's Plugin Page.
2. Copy-and-paste your business' Business Page into the "Facebook Page URL" box.

3. Then, adjust the width and height to suit your preferences depending on your website and placement. Once you've adjusted the timeline, click the "Get Code" button.

4. Switch to the IFrame tab, and copy the custom module.

5. Next, open the Editor tool on your HubSpot Landing Page, and select "Source Code".

6. Now, paste your IFrame code into the Source Code section of your page. Then click, "Save Changes".

And voila! Your timeline is officially embedded on the HubSpot landing page of your choosing.
2. Squarespace
If you host your website on Squarespace, you're going to follow most of the instructions listed above. However, the third step varies for this website hosting platform.
Let's explore how to embed a Facebook feed on Squarespace. It's important to note: Adding JavaScript or IFrames to Code Blocks is a Premium feature available in Business and Commerce plans, so you'll need a Premium account to proceed.
1. First, go to Facebook's Plugin Page.

2. Copy-and-paste your business Page URL into the "Facebook Page URL" box. Then, adjust the width and height to suit your preferences depending on your website and placement.
Once you've adjusted the timeline, click the "Get Code" button. Copy the code in JavaScript form.

3. Next, click "Edit Post" on a Squarespace page, then click an Insert point and choose "Code" from the menu:

4. Next, choose Javascript from the dropdown menu, and then copy-and-paste your Facebook code into the box. Then click "Apply".

If you have additional questions on adding unique code into your Squarespace page, take a look at Squarespace's Code Blocks FAQ page.
3. WordPress
WordPress varies slightly from the instructions listed above.
Instead of using Facebook's custom code, you can use a WordPress plugin. (Note: You will need to upgrade to the Business plan on WordPress to use this plugin feature.)
For our purposes, let's use this Smash Balloon Social Post Feed plugin, which is 5-star rated and has over 200,000 active installations.
Before proceeding with the following steps, ensure you install the plugin on your Business plan WordPress account. You can install either via the WordPress plugin directory, or by uploading the files to your web server (in the /wp-content/plugins/ directory). Then click "Activate".
1. Navigate to the 'Facebook Feed' tab within WordPress to configure your feed. Then click "Connect a Facebook account" and choose your Business page.

2. Next, copy the shortcode [custom-facebook-feed] to embed your feed on your site. (You can also display multiple feeds of different Facebook pages by specifying a Page ID directly in the shortcode: [custom-facebook-feed id=smashballoon num=5].)

3. Paste it into the body text on your new or existing WordPress page.

4. All set! Once you preview your page you'll see how the timeline looks in Live mode.

4. Wix
For Wix customers, you'll use a third-party tool — Elfsight — to create the unique code that you can use on your Wix website, which is why there are a few additional steps in this list.
1. Create your own Elfsight Apps account, or login to your existing account. (It's free to embed one Facebook feed code. If you need to use Elfsight often, consider the Basic plan, which is $18/month for startups and new businesses.)
2. Click on the "Facebook Feed" application, under the Social Tab.

3. Select the template you want to use, which will determine how your Facebook feed looks on your Wix site. For instance, you can choose to have a small-widget Facebook feed, or a full-screen Facebook feed. Click "Continue with this template…" when you're ready.

4. Next, click the "Connect to Facebook" button to connect your business' Facebook Page with Elfsight. You can also click on the "Layout" tab to change the height and width of your widget.

5. When you're ready, click "Save". A pop-up will appear that provides you with the code you need to embed your page on your Wix website.

6. Now, open your Wix ADI and select "Add" at the top of your Wix page. Click "Section to Page".

7. Choose "HTML Embed" in the navigation bar.

8. Now, click on the section design you prefer. Then fill in the title, subtitle, and paragraph. When you're ready, click the blue "Settings" button on HTML.

9. Choose the embed type — in this case, you'll want "HTML code". Then, paste the HTML code you got from Elfsight into this section.

10. Finally, click "Publish" on your Wix page to add your Facebook feed to your live Wix site.
How to Embed Facebook Event Feed on Website
To embed a Facebook Event Feed on your website, go to the Page Plugin and paste your Facebook Page URL into the box. Then, type "events" into the Tabs section.
Now, click "Get Code" and copy-and-paste that code into your existing site using the steps outlined above.
 And there you have it! You're now ready to embed any post, timeline, or event onto your website to increase engagement to your social pages.
And there you have it! You're now ready to embed any post, timeline, or event onto your website to increase engagement to your social pages.


No hay comentarios:
Publicar un comentario